Unbounce(アンバウンス)でランディングページ(LP)を作成する方法
- 2023.09.13
- ランディングページ

簡単におしゃれなランディングページが作成できるUnbounce。
非常に便利なソフトではありますが日本語での情報はあまりにも少ないです。
そのため日本人にとって少々使いにくさを感じてしまうかもしれません。
そんな人のためにUnbounceでランディングページを作成する方法を日本語で解説します。
 北岡ひろき(@kitaokahiro)
北岡ひろき(@kitaokahiro)
※当ページのリンクには広告が含まれる場合があります。
Unbounceでランディングページを作成する方法
Unbounceでランディングページを作成する方法は次の通り
公式サイトにアクセス
ログイン
ビルダー選択
設定
デザイン設定
パーツ追加
コンバージョン設定
プレビューと公開
それぞれ詳しく説明します。
公式サイトにアクセス
Unbounceの公式サイトにアクセスします。

まずはアカウントを作成します。
Unbounceでアカウントを作成する方法は『Unbounceで無料お試しを始める方法』の記事をご覧ください。
ログイン
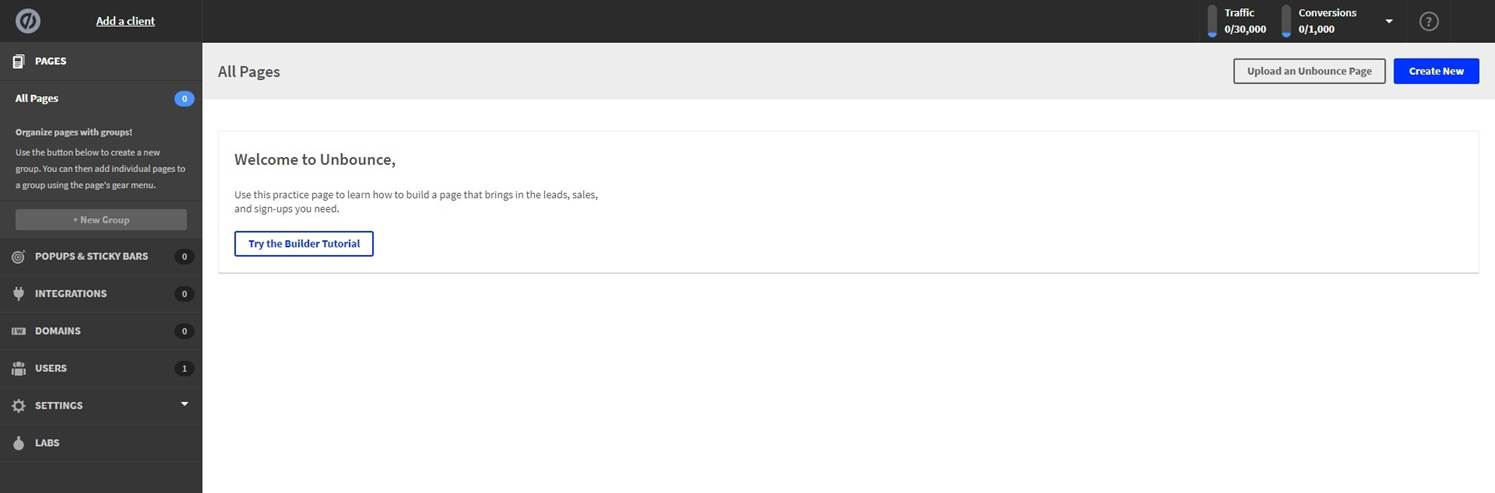
Unbounceのダッシュボードにログインします。
Unbounceにログインする方法は『Unbounceにログインする方法』の記事をご覧ください。

ビルダー選択
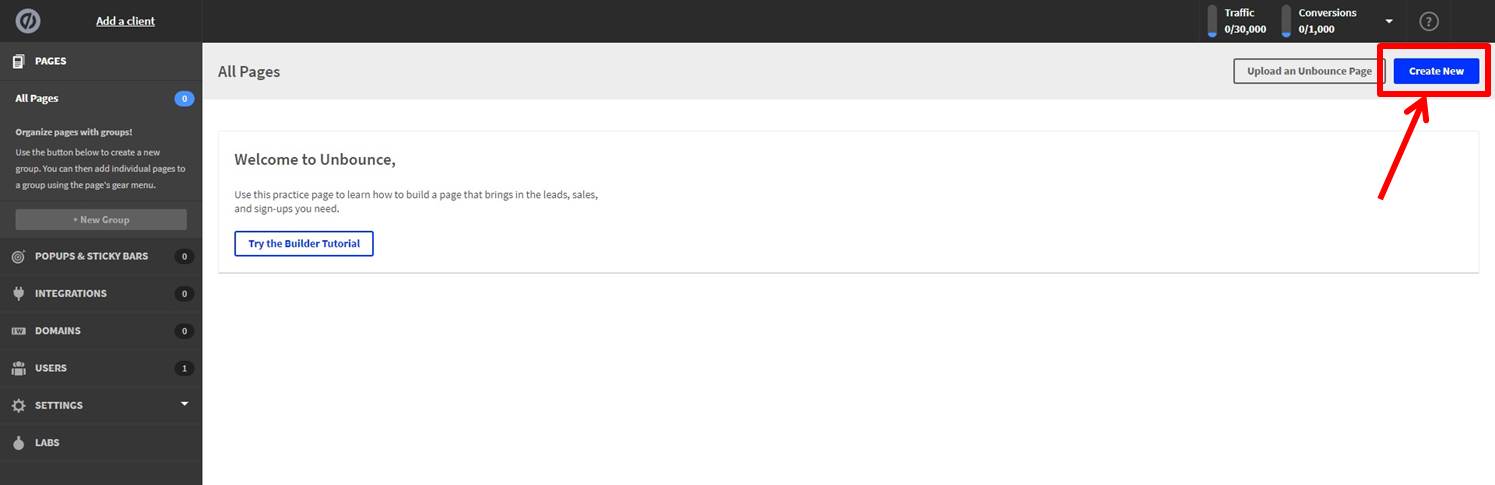
「Create New」をクリックします。

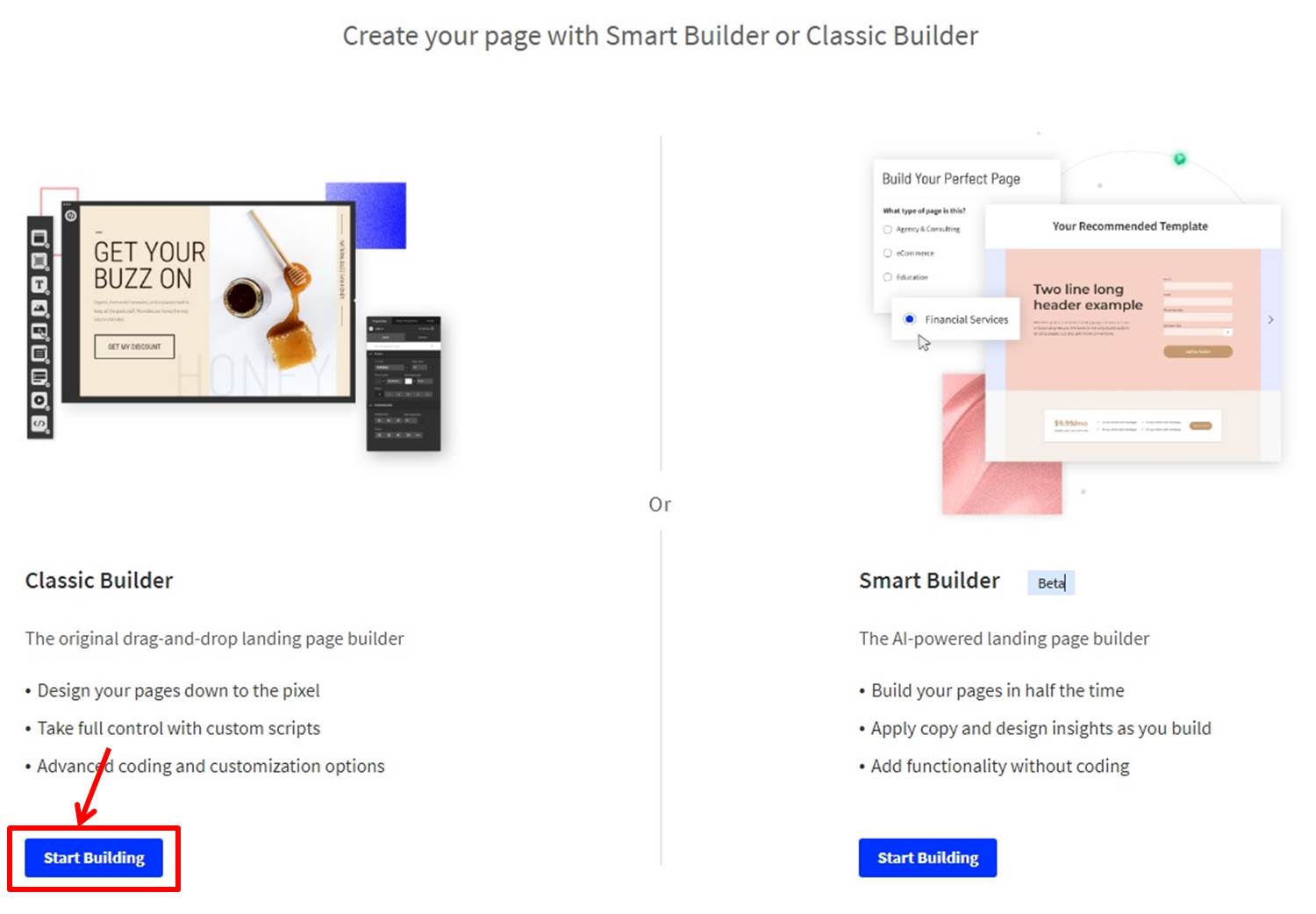
ランディングページの作成方法をスマートビルダーまたはクラシックビルダーから選択します。
スマートビルダーはAIを利用してLPを作成する機能。
クラシックビルダーは従来通りにLPを作成する機能です。
今回はスマートビルダーを使うのでスマートビルダーの「Start Building」をクリックします。

設定
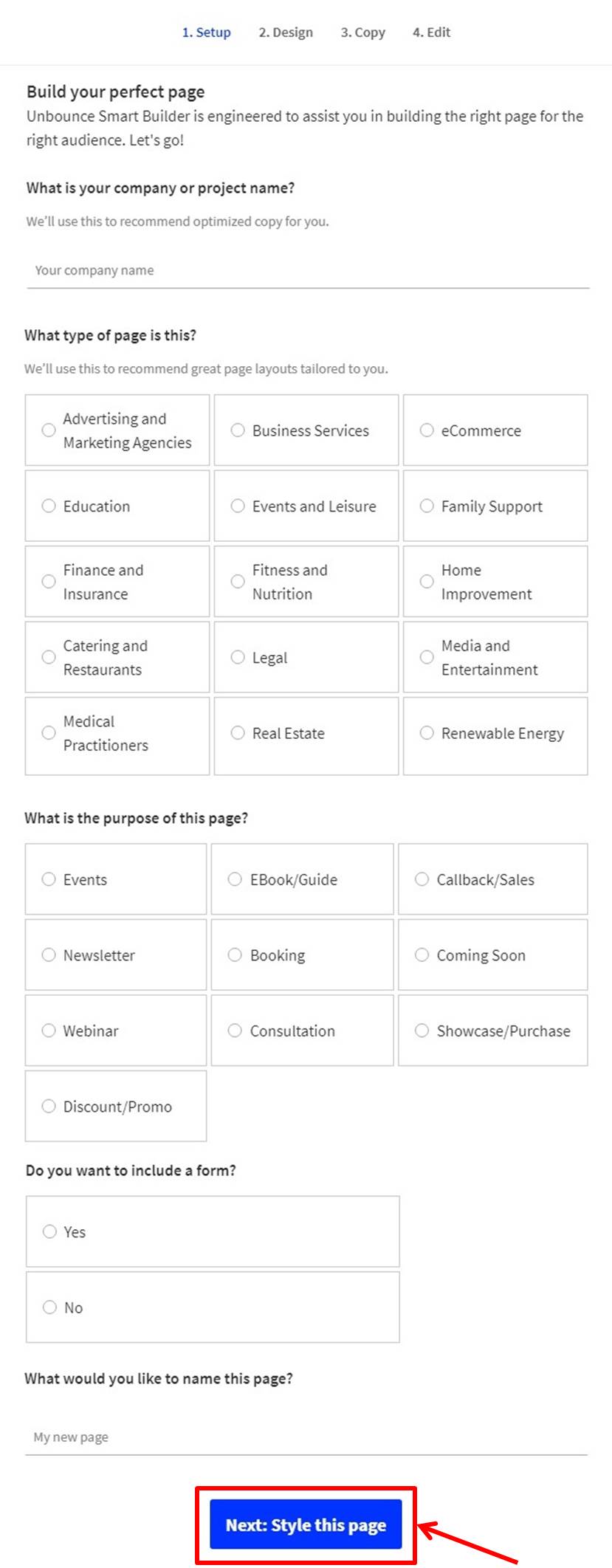
ランディングページの設定を行います。
ここでは質問に答えていきましょう。

項目は次の通り
| What is your company or project name? | プロジェクト名を入力 |
| What type of page is that? | ページのタイプを選択 |
| What is the purpose of this page? | ページの目的を選択 |
| Do you want to include a form? | フォームを追加するかどうかを選択 |
| What would you like to name this page | ページ名を入力
ホーム画面での表示に必要 |
全ての項目の入力ができたら「Next:Style this page」をクリックします。
デザイン設定
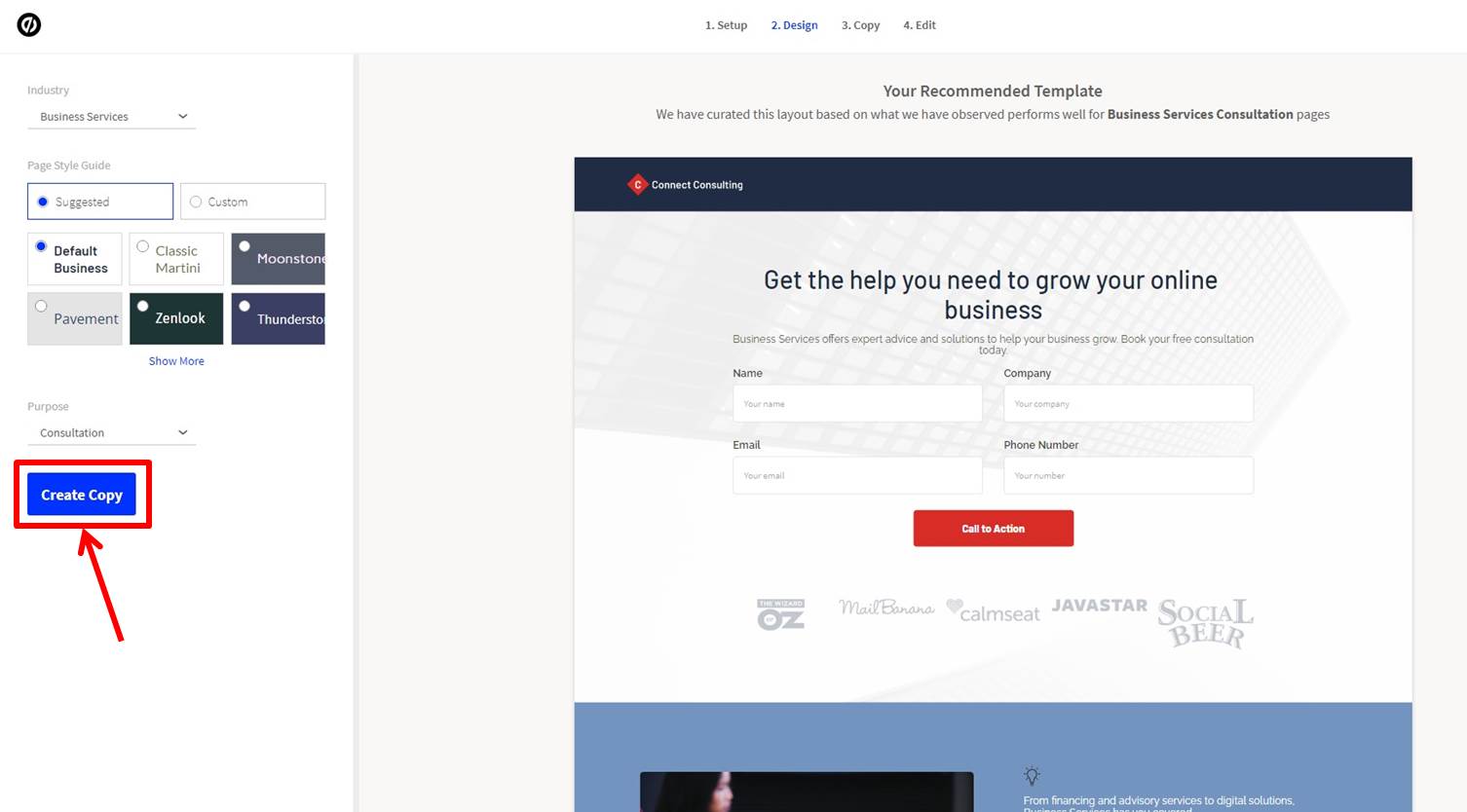
デザインテンプレートを選択します。
デザインが決まったら「Create Copy」をクリック。
デザインに関しては後からでも変更可能です。

パーツ追加
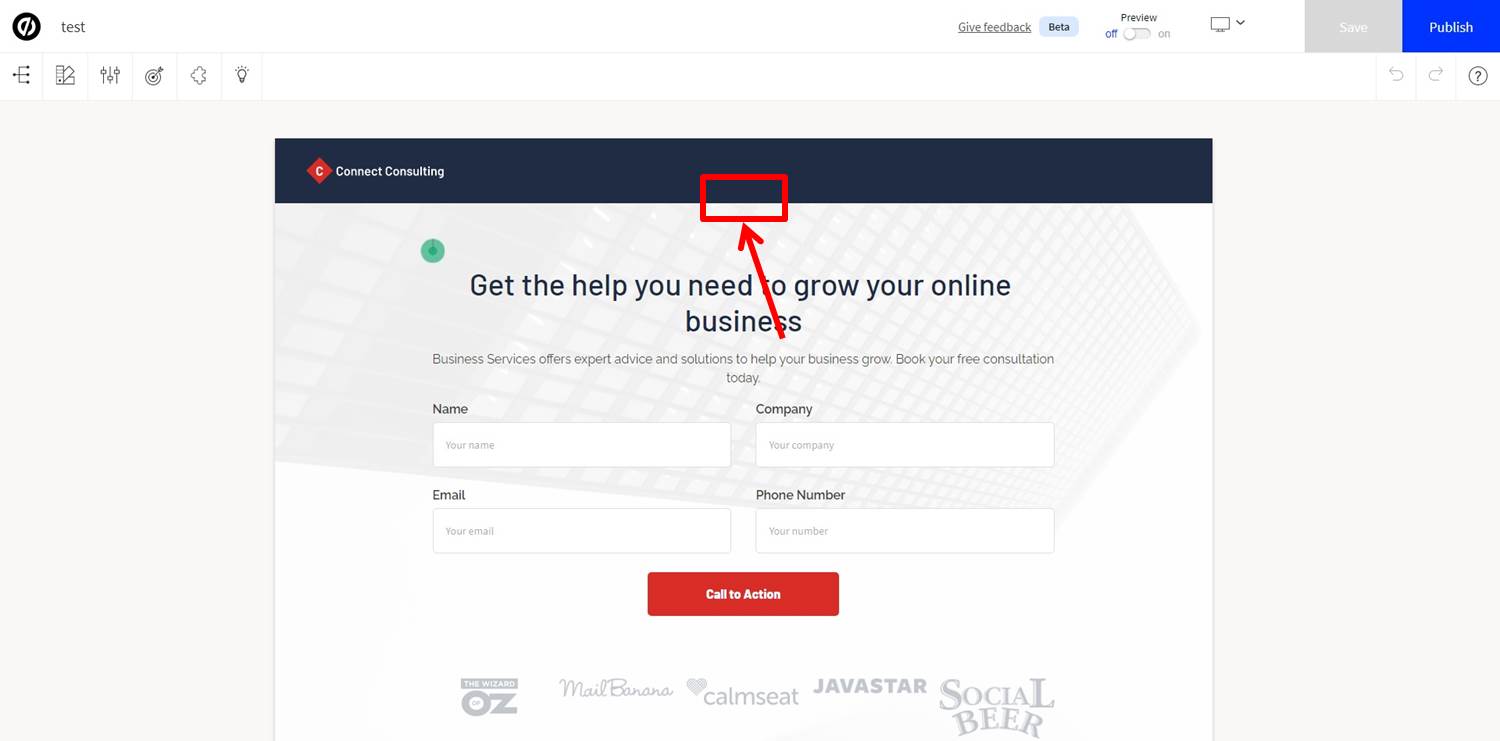
ランディングページに必要なパーツを追加していきます。
パーツを選択した時に現れる「+」ボタンをクリックします。

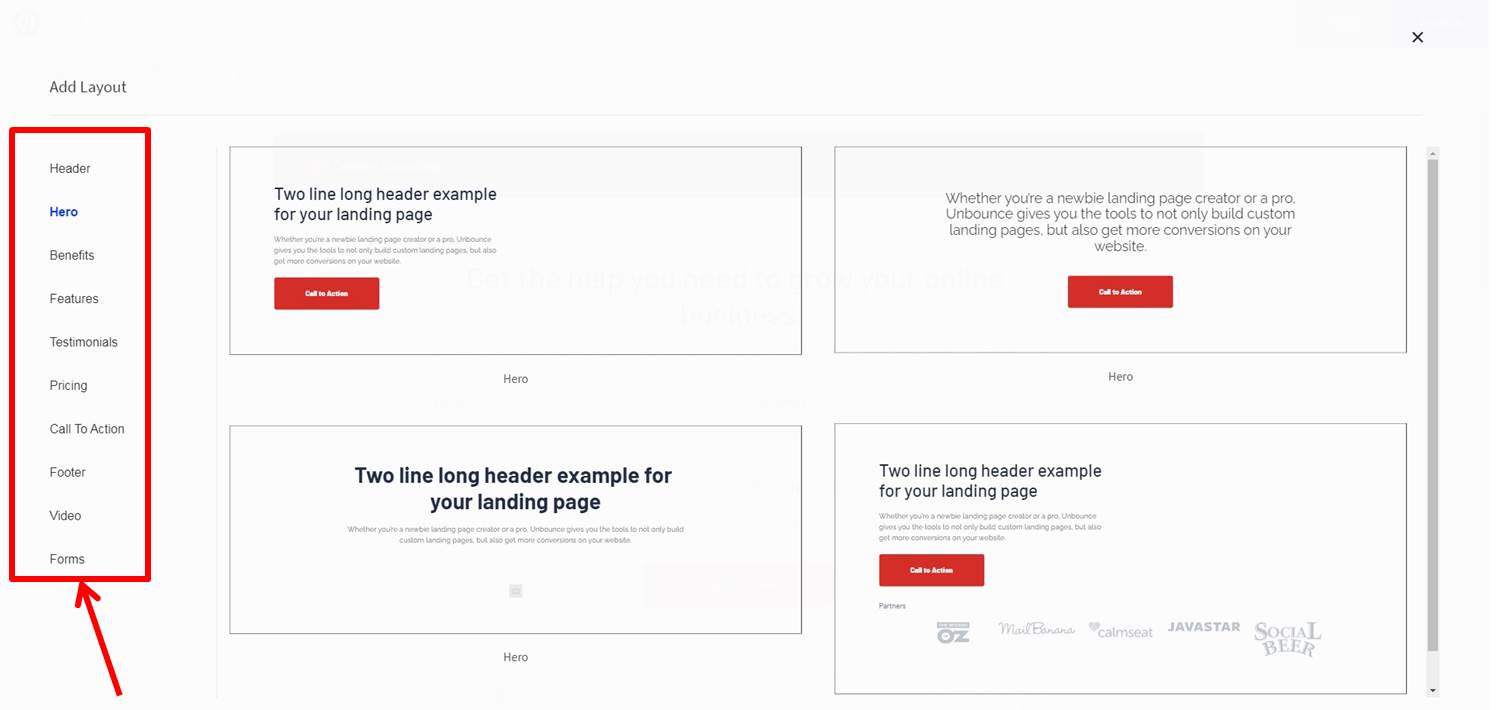
パーツを追加します。
各カテゴリーでデザインパターンがあるのでランディングページに合ったデザインを選びましょう。

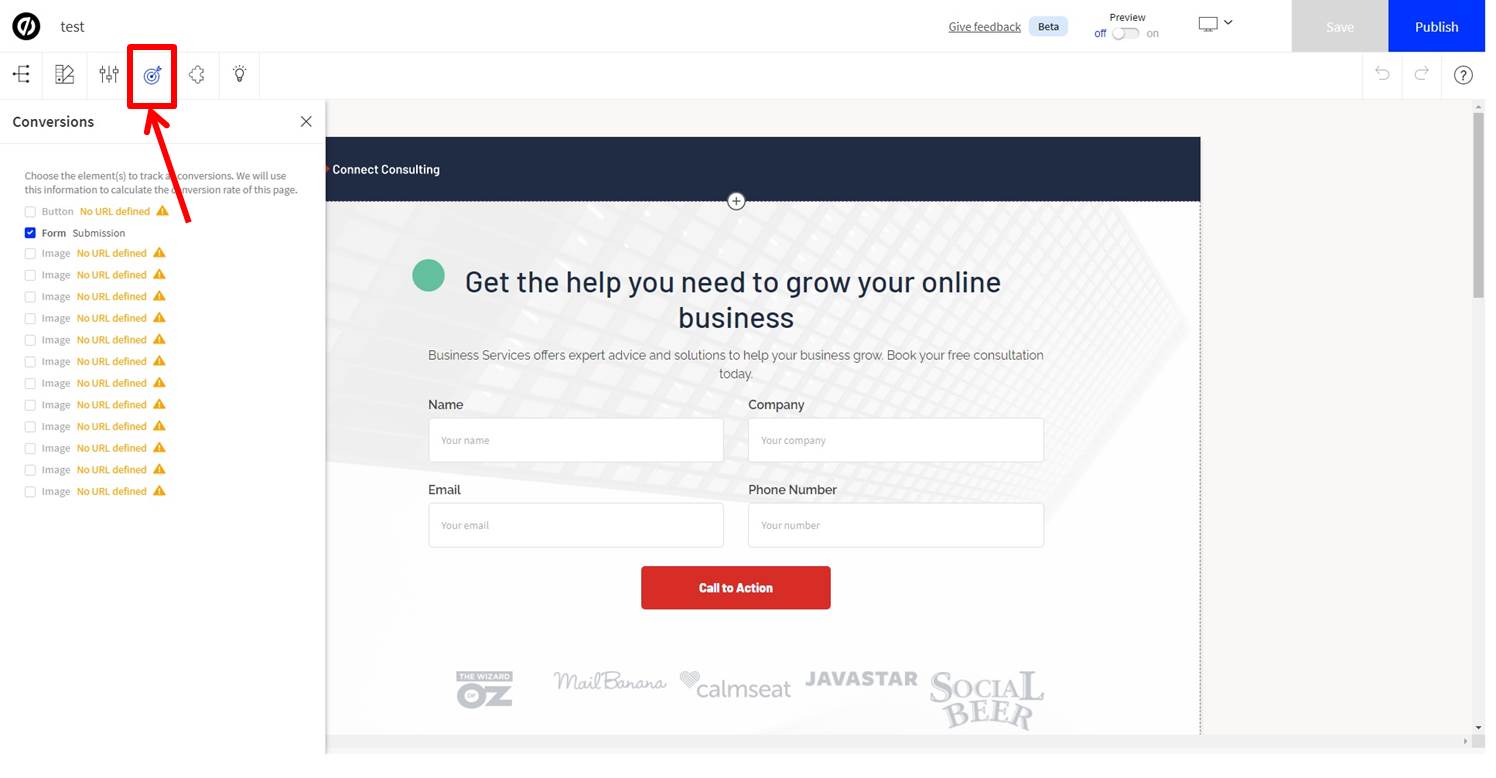
コンバージョン設定
ランディングページのコンバージョンを設定します。
コンバージョンを設定することでボタンのクリックやフォームの送信数が計測可能です。
ランディングページを運用する上ではコンバージョンは必須なので忘れずに設定しておきましょう。
コンバージョンの設定は左上の的のアイコンから設定が可能です。

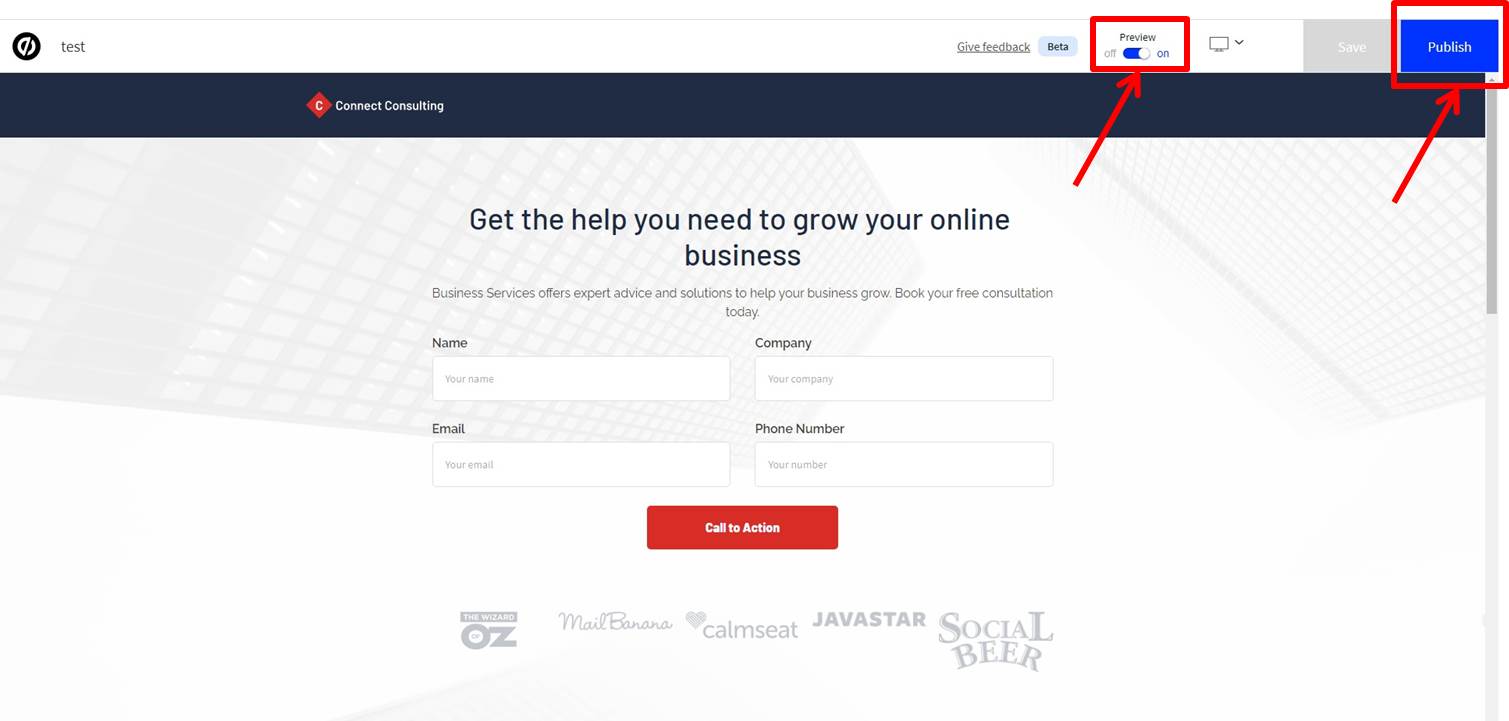
プレビューと公開
右上の「Preview」を「On」にすると作成したランディングページのプレビューが可能です。
プレビューの際はパソコン表示とモバイル表示の両方を確認しておきましょう。
プレビュー画面で問題がなければ「Publish」をクリックして公開します。

以上でランディングページの作成ができました。
Unbounceのよくある質問
 Unbounceのよくある質問をご紹介します。
Unbounceのよくある質問をご紹介します。
-
前の記事
記事がありません
-
次の記事

Instapage(インスタページ)にログインする方法 2023.09.13