Unbounce(アンバウンス)の始め方・使い方を徹底解説
- 2023.09.13
- ランディングページ

おしゃれなランディングページが簡単に作成できるUnbounce。
海外サービスですが日本でも着実に人気になりつつあります。
そんなUnbounceはどうやって始めればよいのか?
今回はUnbounceの始め方・使い方をご紹介します。
 北岡ひろき(@kitaokahiro)
北岡ひろき(@kitaokahiro)
※当ページのリンクには広告が含まれる場合があります。
タップできるもくじ
Unbounceとは
Unbounceは簡単におしゃれなランディングページが作れるLP作成ツール。
カスタマイズも簡単にできるので手軽にかっこいいページを作ることが可能です。
画面は英語ですが翻訳して使えばドラッグ&ドロップで感覚的に使うことができます。
Unbounceの機能をまとめると次の通り
| Launch | Optimize | Accelerate | Concierge | |
| コンバージョン数 | 500 | 1,000 | 2,500 | 5,000 |
| ユーザー数 | 20,000 | 30,000 | 50,000 | 100,000 |
| ドメイン | 1 | 5 | 10 | 25 |
| スマートビルダー | 〇 | 〇 | 〇 | 〇 |
| クラシックビルダー | 〇 | 〇 | 〇 | 〇 |
| ポップアップ | 〇 | 〇 | 〇 | 〇 |
| スマートトラフィック | × | 〇 | 〇 | 〇 |
| A/Bテスト | × | 〇 | 〇 | 〇 |
ツールを使うのが苦手な人でも簡単に使えます。
14日間の無料お試しがあるのでぜひお試しください。
Unbounceの価格・料金

Unbounceのプラン毎の価格をまとめると次の通り
| 月額 | 年額 | |
| Launch | $99(9,900円) | $888(88,800円) |
| Optimize | $145(14,500円) | $1,308(130,800円) |
| Accelerate | $240(24,000円) | $2,160(216,000円) |
| Concierge | $625(62,500円) | $5,628(562,800円) |
それぞれ詳しく説明します。
Launch
Launchプランの価格は次の通り
| 月額 | $99(9,900円) |
| 年額 | $888(88,800円) |
Launchプランでは月間のコンバージョン数は500回、ユーザー数の上限は20,000人。
コンバージョン数としてカウントされるのはユーザーが商品の購入や資料請求など何かしらのアクションを行った場合です。
ユーザー数とはランディングページにアクセスした人数のこと。
1ドメインまでとなります。
上限を超えてしまった場合でもランディングページが非公開になることはありません。
ですがプランの上限を超えてしまった翌月には上位のプランに切り替わるので注意してください。
Launchプランからスマートビルダーを使うことができます。
スマートビルダーとは複数の質問に回答するだけでランディングページを作成できる機能。
スマートビルダーを使うことでノーコードで簡単にランディングページを作成することができます。
またドラッグ&ドロップでランディングページが作成できるクラシックビルダーも使うことが可能。
クラシックビルダーを使うことでスマートビルダーより複雑なデザインを作ることができます。
自由度の高いランディングページが作成できるのでより製品にぴったりなデザインが作成可能です。
Unbounceは14日間の無料お試しができます。
もし合わないようであれば14日以内に解約すれば一切費用はかかりません。
まずは無料でUnbounceを使ってみて本格的に使っていくのかを決めましょう。
Optimize
Optimizeプランの価格は次の通り
| 月額 | $145(14,500円) |
| 年額 | $1,308(130,800円) |
Optimizeプランでは月間のコンバージョン数は1,000回、ユーザー数の上限は30,000人。
ドメインは5まで。
OptimizeプランからはA/Bテストやスマートトラフィックを利用することができます。
スマートトラフィックは複数のランディングページで最もコンバージョンするLPを分析して誘導する機能。
A/Bテストの自動化だと考えてもらえば良いです。
ある程度コンバージョンを獲得していて改善個所を明確にしたい人におすすめ。
Accelerate
Accelerateプランの価格は次の通り
| 月額 | $240(24,000円) |
| 年額 | $2,160(216,000円) |
Accelerateプランでは月間のコンバージョン数は2,500回、ユーザー数の上限は50,000人。
ドメインは10まで。
Optimizeプランで使える機能は全て使うことができます。
大規模なサイトな場合はAccelerateプランがおすすめとなります。
Concierge
Conciergeプランの価格は次の通り
| 月額 | $625(62,500円) |
| 年額 | $5,628(562,800円) |
Conciergeプランでは月間のコンバージョン数は5,000回、ユーザー数の上限は100,000人。
ドメインは25まで。
Accelerateプランで使える機能は全て使うことができます。
巨大なサイトを運営している場合はConciergeプランがおすすめです。
Unbounceの始め方・使い方
Unbounceの始め方と使い方は次の通り
アカウント作成
アップグレード
ログイン
ランディングページ作成
使い方
それぞれ詳しく説明します。
アカウント作成

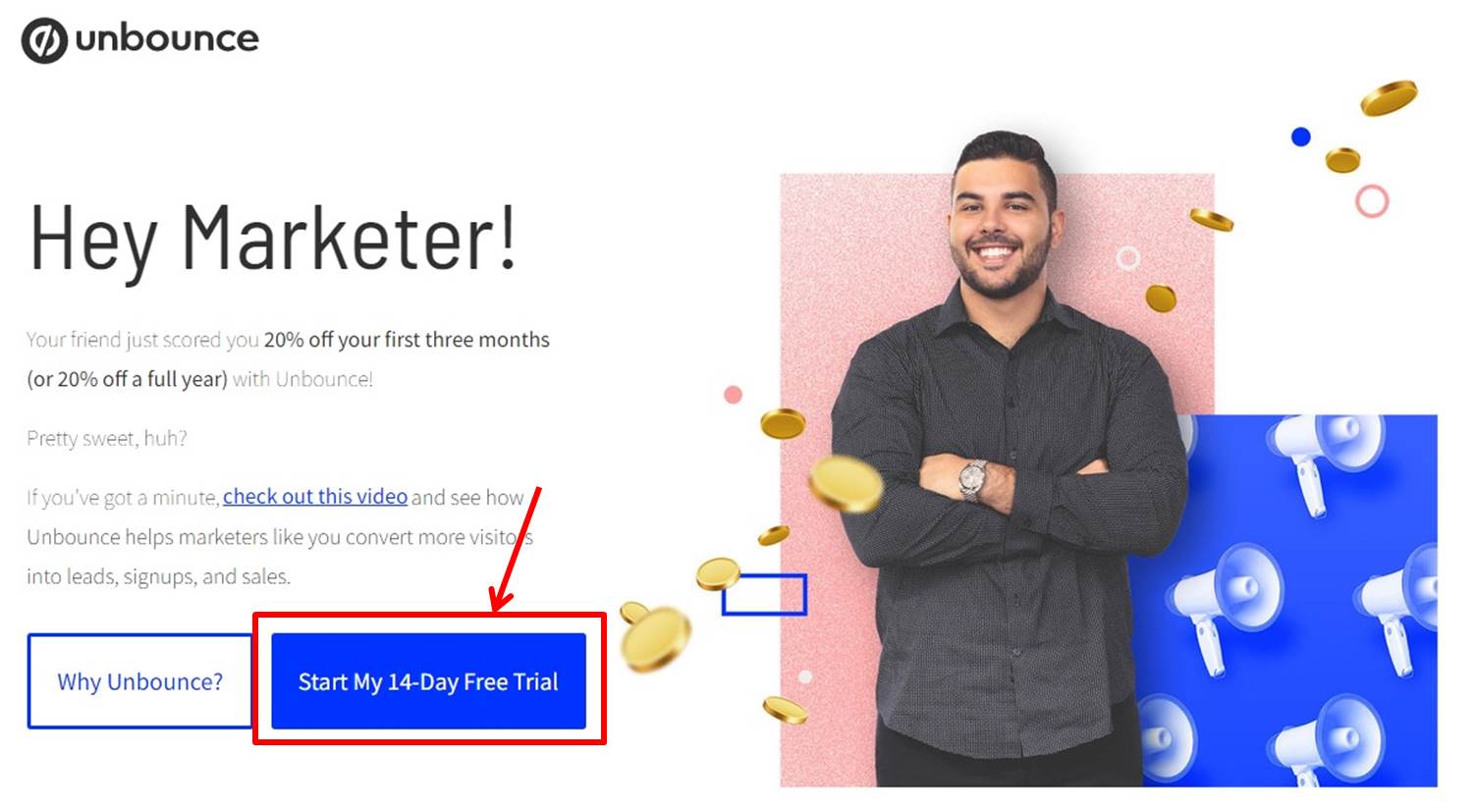
Unbounceの公式サイトにアクセスします。

「Start My 14-Day Free Trial」をクリックします。

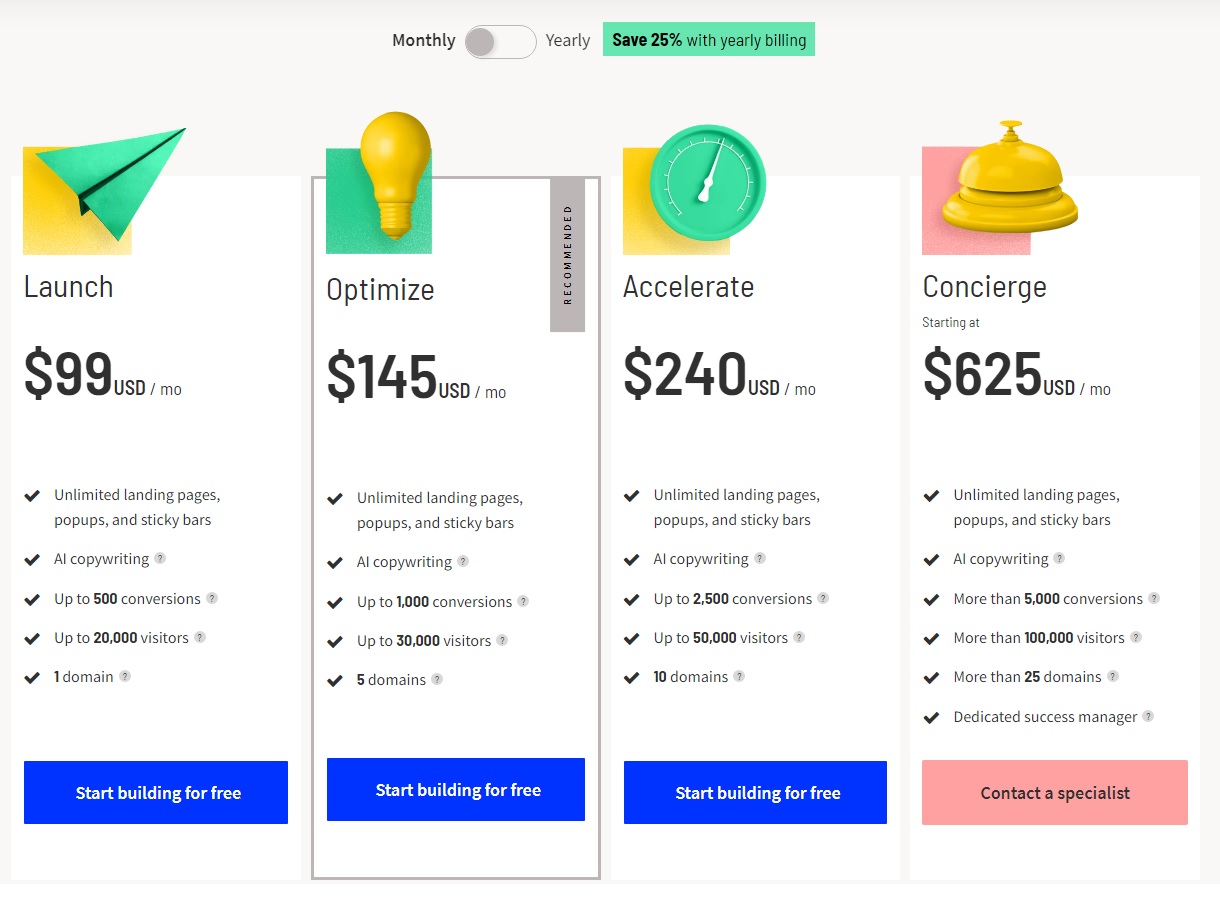
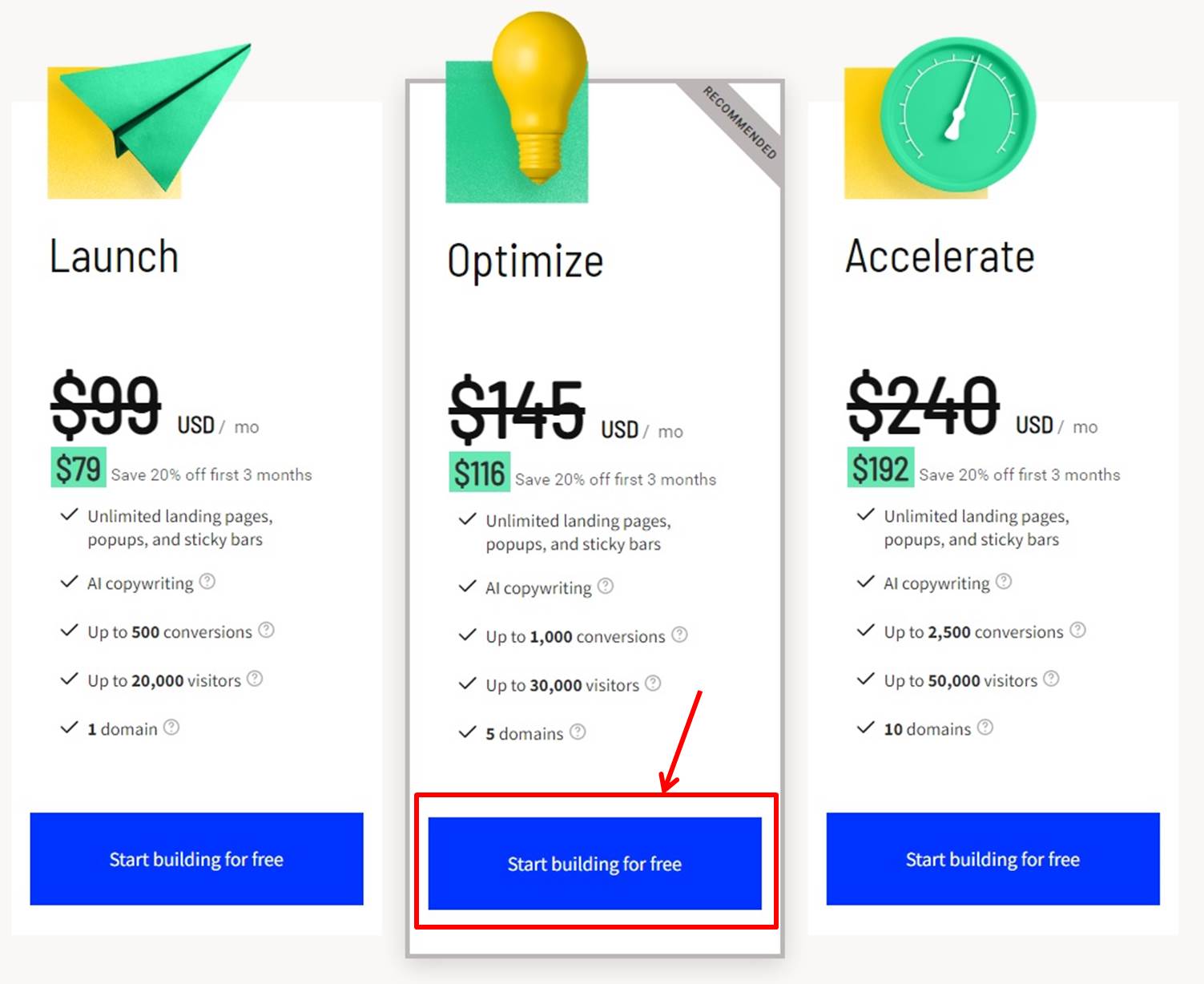
プランの選択を行います。
Unbounceでは全てのプランで14日間の無料お試しが可能です。
今回は最もおすすめなOptimizeプランを選択します。
Optimizeプランの「Start building for free」をクリックします。

Unbounceのプラン毎の価格と機能については『Unbounceの価格・料金』の記事をご覧ください。
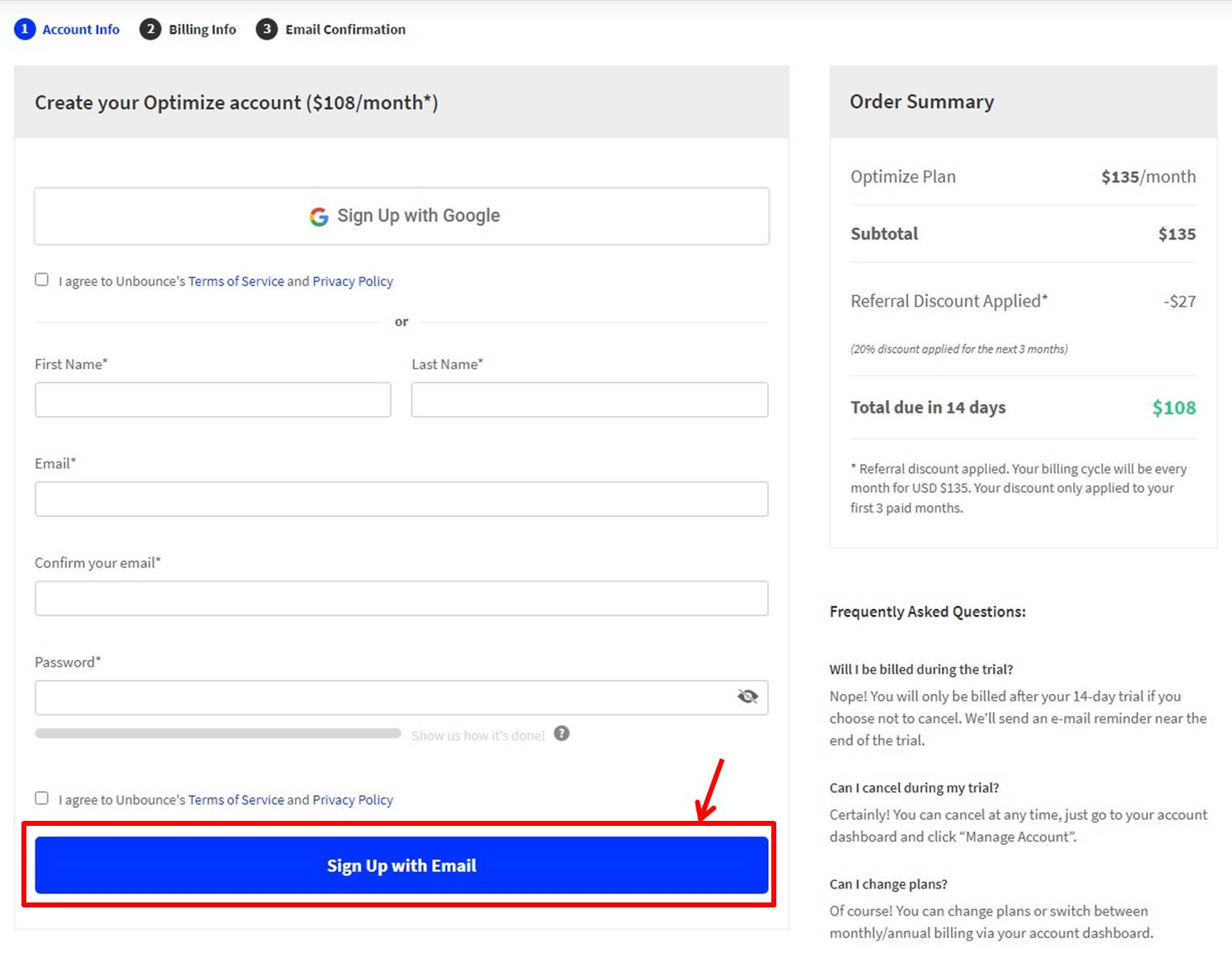
アカウントを作成します。

入力項目は次の通り
| First Name | First Nameは名前
名前をローマ字で入力 |
| Last Name | Last Nameは苗字
苗字をローマ字で入力 |
| Eメールを入力 | |
| Confirm your email | Eメールを再度入力 |
| Password | パスワードを入力
下のゲージがパスワードを計るもの 標準以上のセキュリティレベルのパスワードの入力が必要 |
全ての項目の入力ができたら「I agree to Unbounce’s Terms of Service and Privacy Policy」にチェックを入れます。
「Sign Up with Email」をクリックします。
アカウントの作成はGoogleアカウントでも可能です。
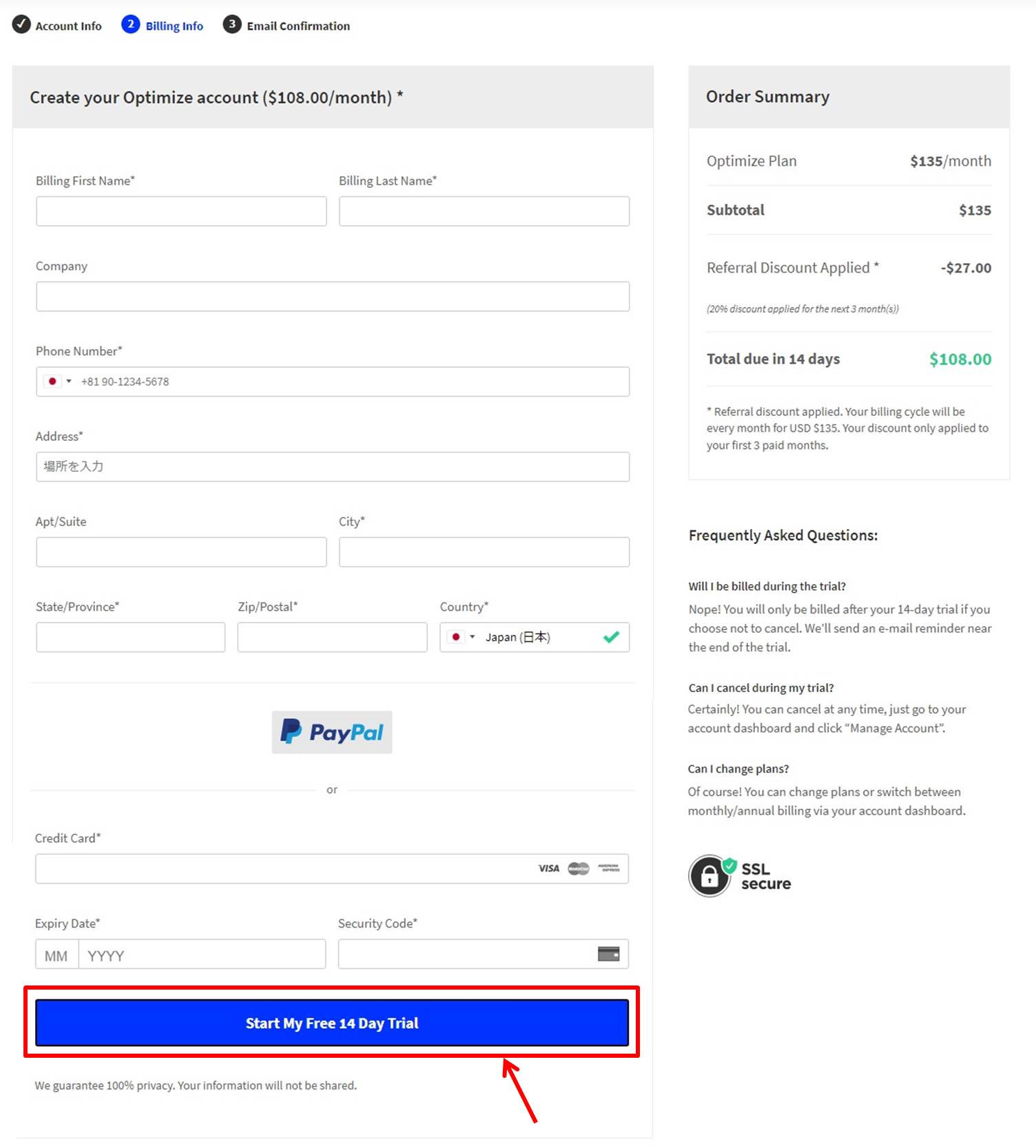
支払い情報を入力します。

入力項目は次の通り
| Billing First Name | First Nameは名前
名前をローマ字で入力 |
| Billing Last Name | Last Nameは苗字
苗字をローマ字で入力 |
| Company | 会社名または屋号(名前)を入力 |
| Phone Number | 電話番号を入力
電話番号を入力する際は「Japan(日本)」を選択 |
| Address | 住所を入力 |
| City | 市区町村を入力 |
| State/Province | 都道府県を入力 |
| Zip/Postal | 郵便番号を入力 |
| Country | 日本在住の場合は「Japan(日本)」を選択 |
住所を入力する時は『日本語の住所から英語に変換するサイト』を利用すると良いでしょう。
カード情報を入力します。
Unbounceの支払い方法はクレジットカード、デビットカードまたはPayPalとなります。
Unbounceの支払い方法については『Unbounceの支払い方法』の記事をご覧ください。
ここではカード情報を入力しますが決済が行われるのは14日間の無料お試しの後になります。
ダッシュボードからも決済日が確認できます。
期限内であればいつでも簡単に解約できるので安心してください。
入力項目は次の通り
| Credit Card | カード番号を入力 |
| Expiry Date | 有効期限を入力
MM:月 YYYY:年 |
| Security Code | セキュリティコードを入力 |
全ての項目の入力ができたら「Start My Free 14 Day Trial」をクリックします。
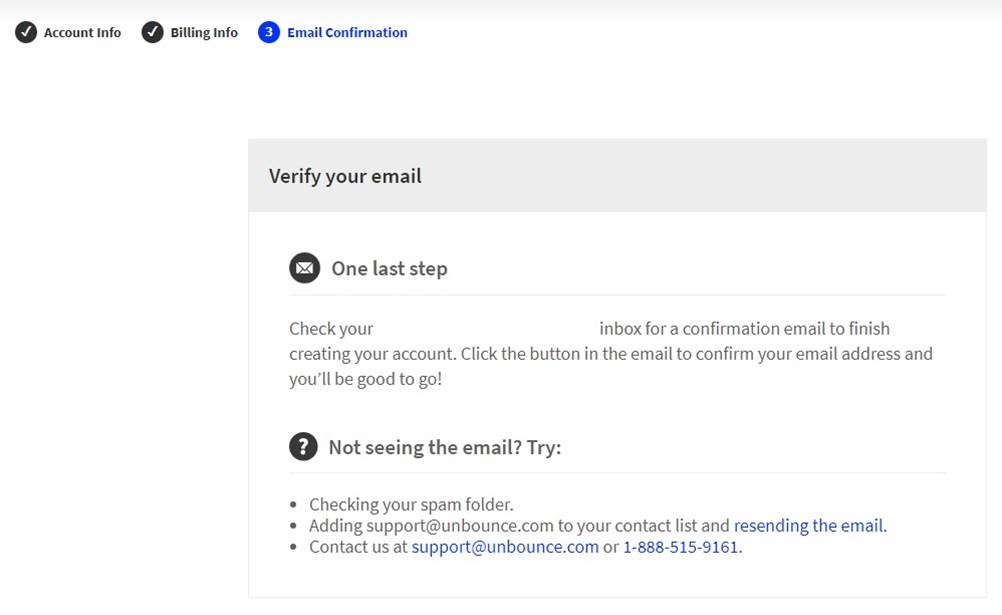
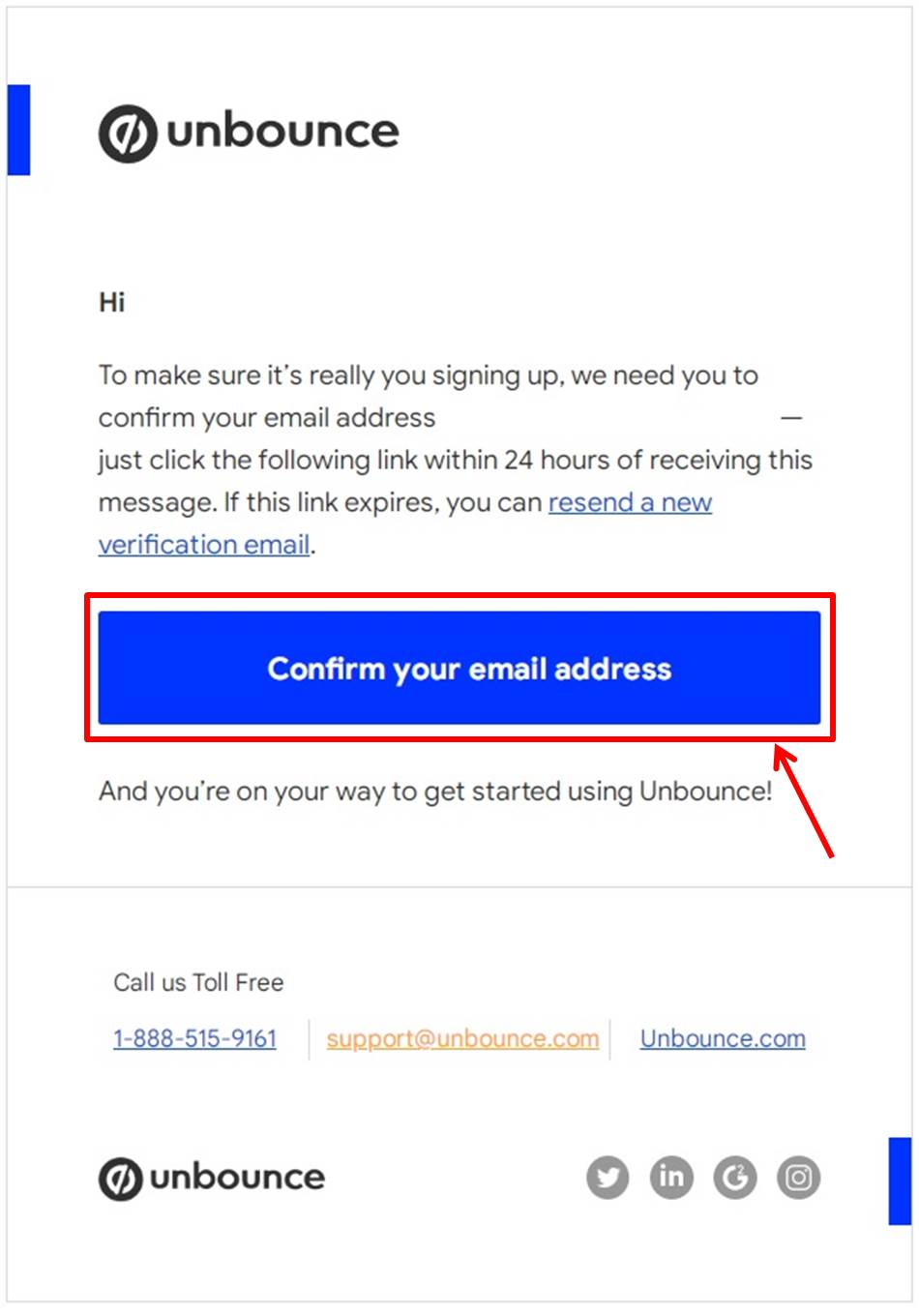
メール認証を行います。
支払い情報を入力するとメール認証のメールが送られます。

「Confirm your email address」をクリックしてメールを認証します。

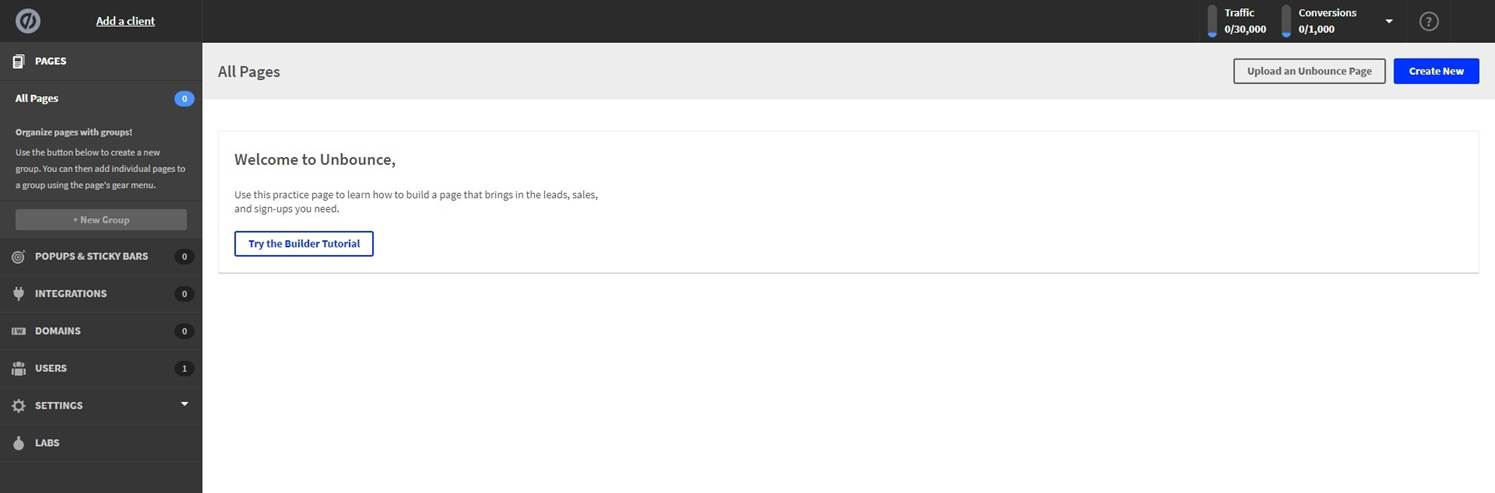
メール認証ができるとUnbounceにログインしダッシュボードに移動します。

無料お試し期間が14日間あるのでぜひ使い心地を試してみてください。
14日以内に解約しない場合は支払いが発生し途切れることなくUnbounceを利用することが可能です。
Unbounceでアカウントを作成する方法は『Unbounceで無料お試しを始める方法』の記事をご覧ください。
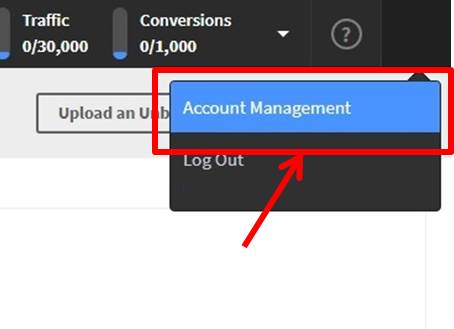
アップグレード

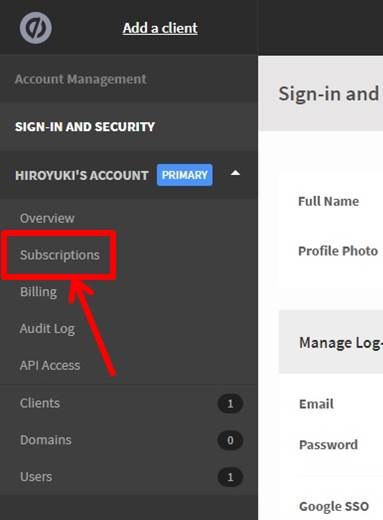
右上のユーザーアイコンをクリックして「Account Management」をクリックします。

左メニューの「Subscriptions」をクリック。

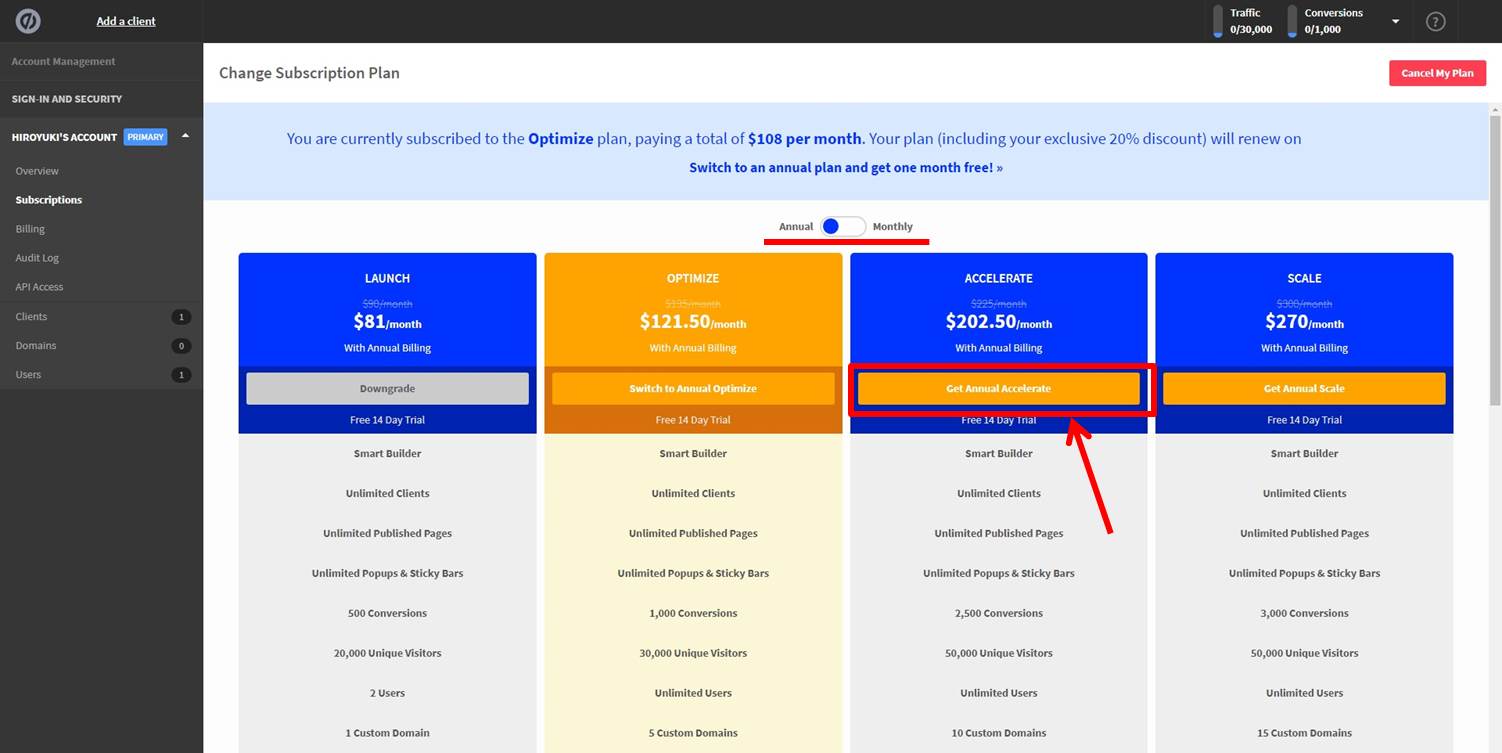
プランを選択します。
Annual(年額)またはMonthly(月額)を選択。
支払い方法はアカウントを作成した際に登録した支払い情報で行います。
Unbounceの支払い方法はクレジットカード、デビットカードまたはPayPalとなります。
Unbounceの支払い方法については『Unbounceの支払い方法』の記事をご覧ください。
今回はACCELERATEプランを選択するので「Get Annual Accelerate」をクリックします。

Unbounceのプラン毎の価格と機能については『Unbounceの価格・料金』の記事をご覧ください。
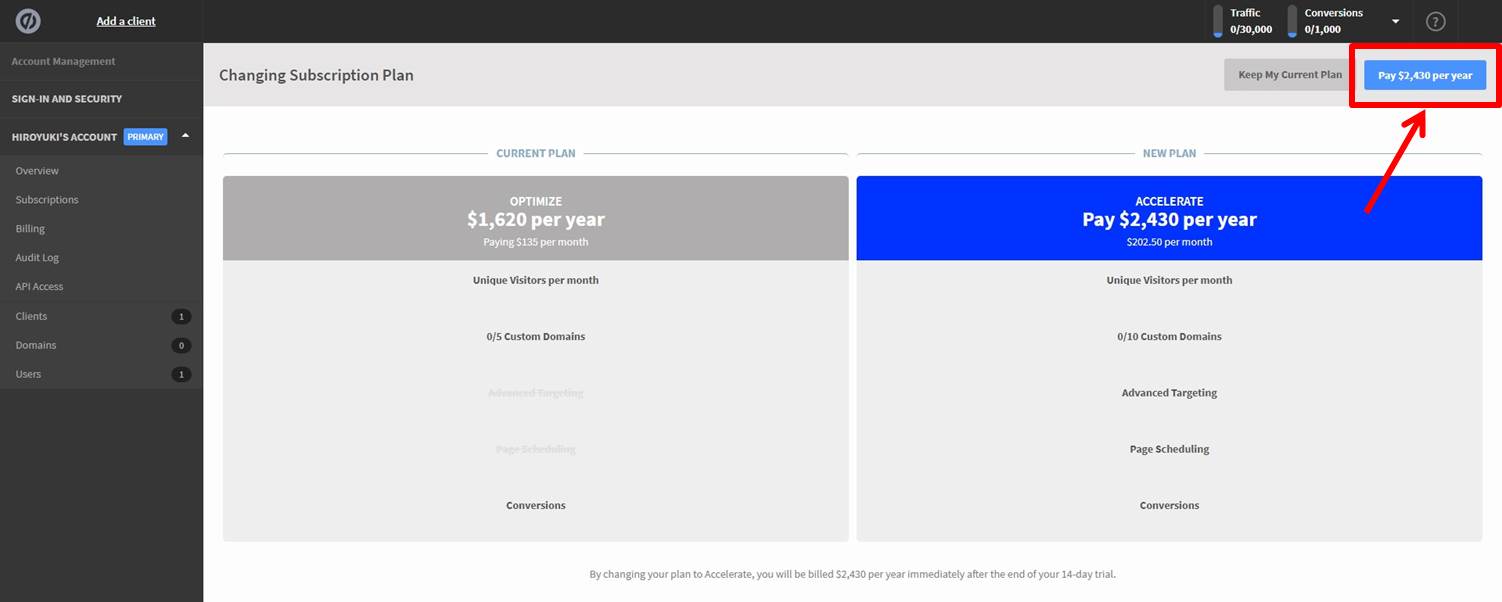
支払金額が表示されます。
「Pay $~」をクリックします。

以上でUnbounceのアップグレードができました。
Unbounceをアップグレードする方法は『Unbounceをアップグレードする方法』の記事をご覧になってください。
ログイン

Unbounceの公式サイトにアクセスします。

右上の「Log in」をクリックします。

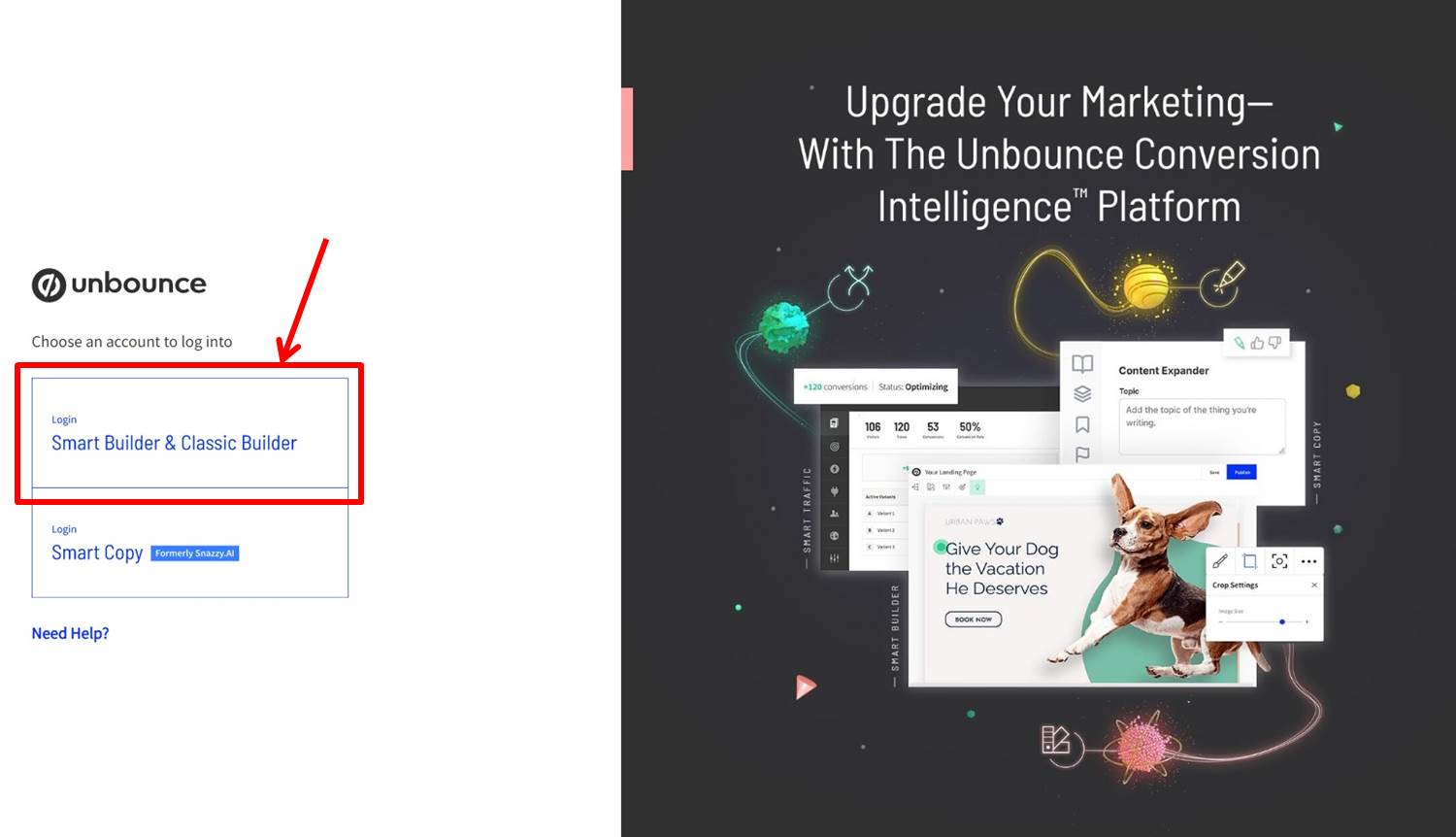
「Smart Builder & Classic Builder」をクリックします。

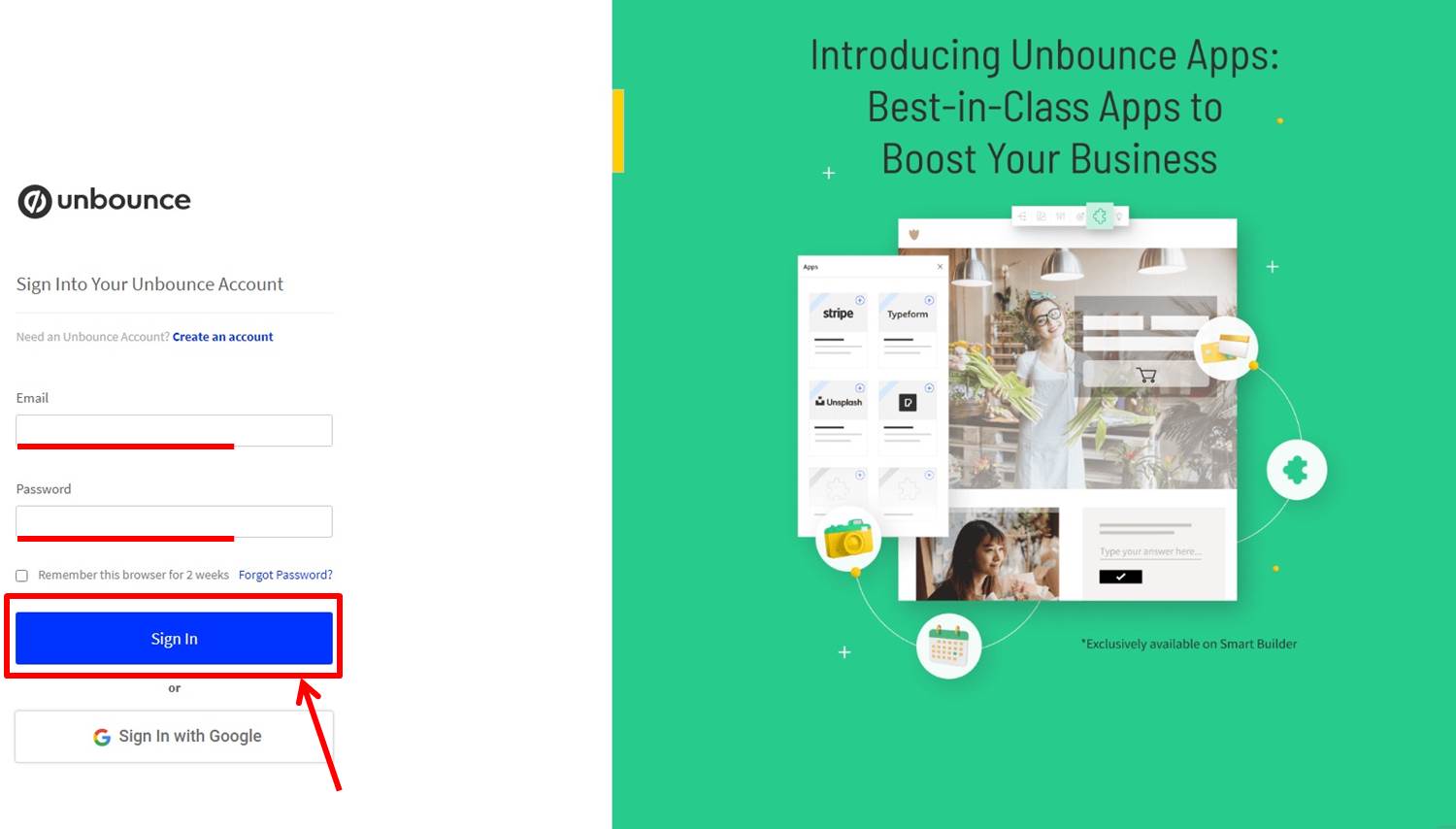
ログイン情報を入力します。
「メールアドレス」と「パスワード」を入力。
「Sign in」をクリックします。

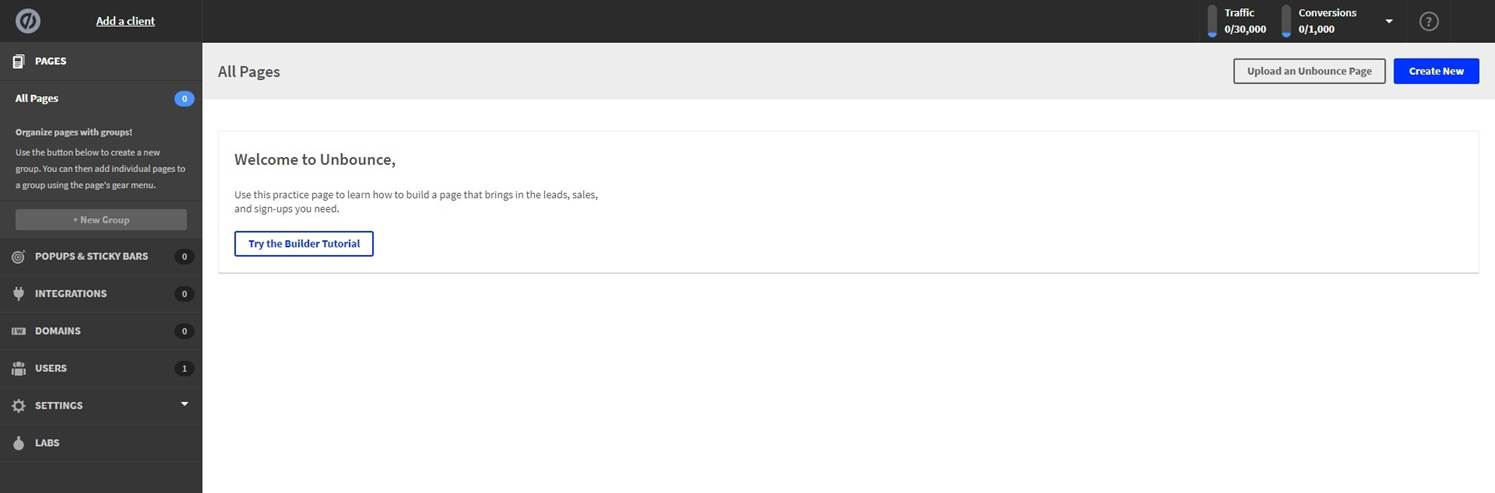
Unbounceにログインできるとダッシュボードに移動します。

Unbounceにログインする方法は『Unbounceにログインする方法』の記事をご覧ください。
ランディングページ作成

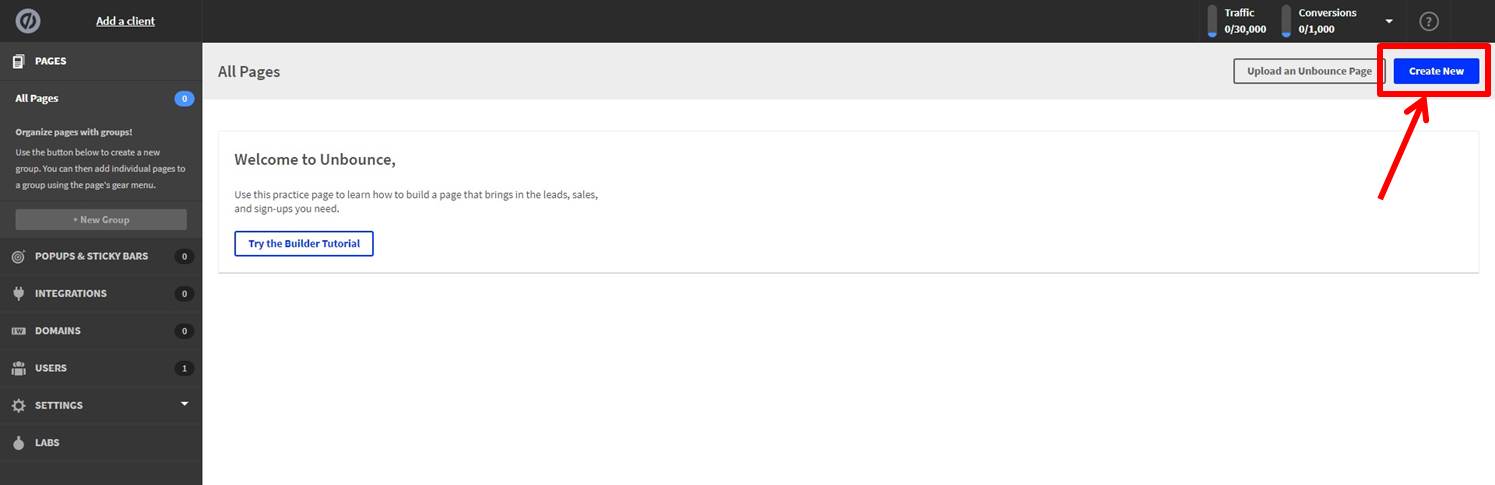
「Create New」をクリックします。

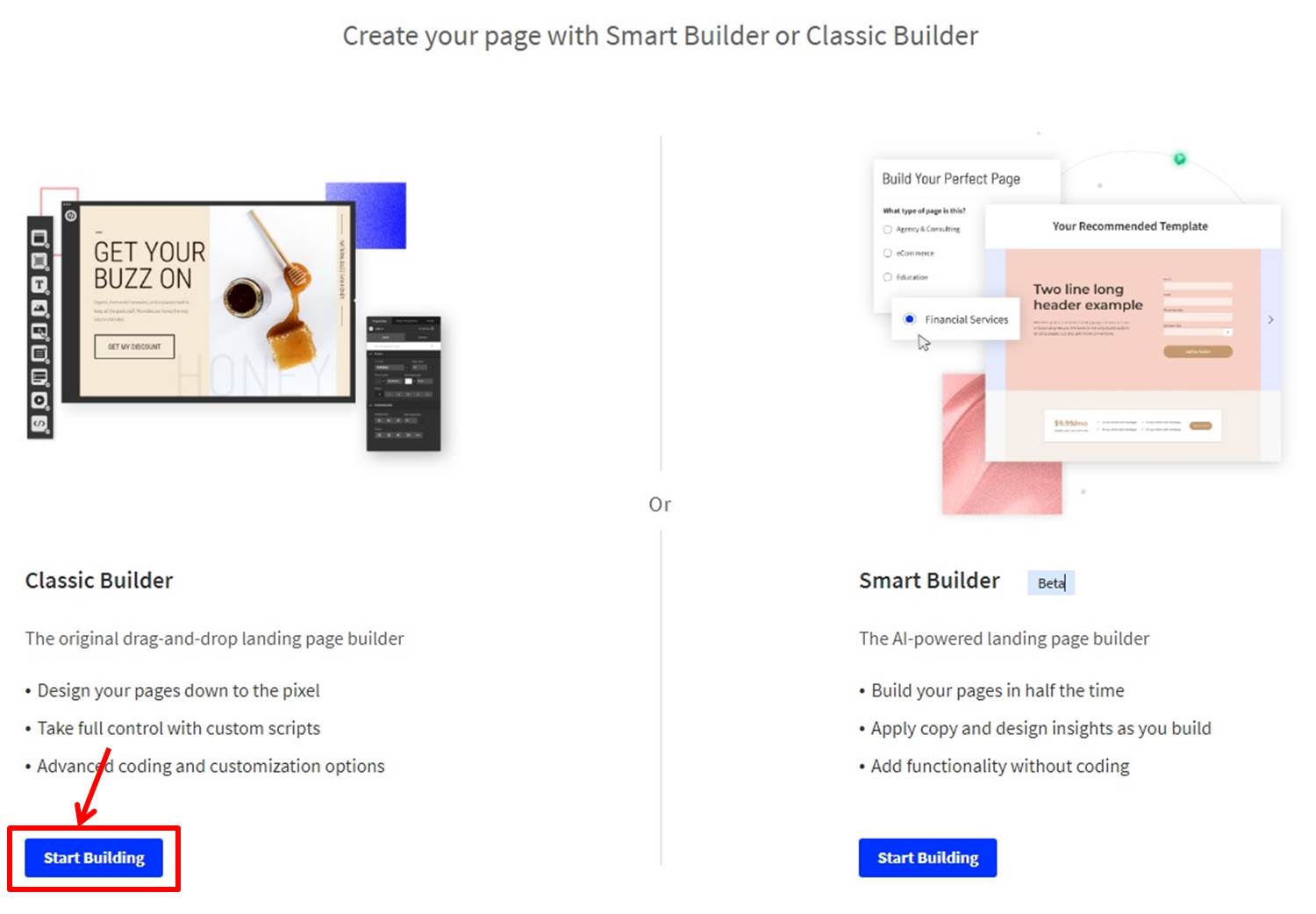
ランディングページの作成方法をスマートビルダーまたはクラシックビルダーから選択します。
スマートビルダーはAIを利用してLPを作成する機能。
クラシックビルダーは従来通りにLPを作成する機能です。
今回はスマートビルダーを使うのでスマートビルダーの「Start Building」をクリックします。

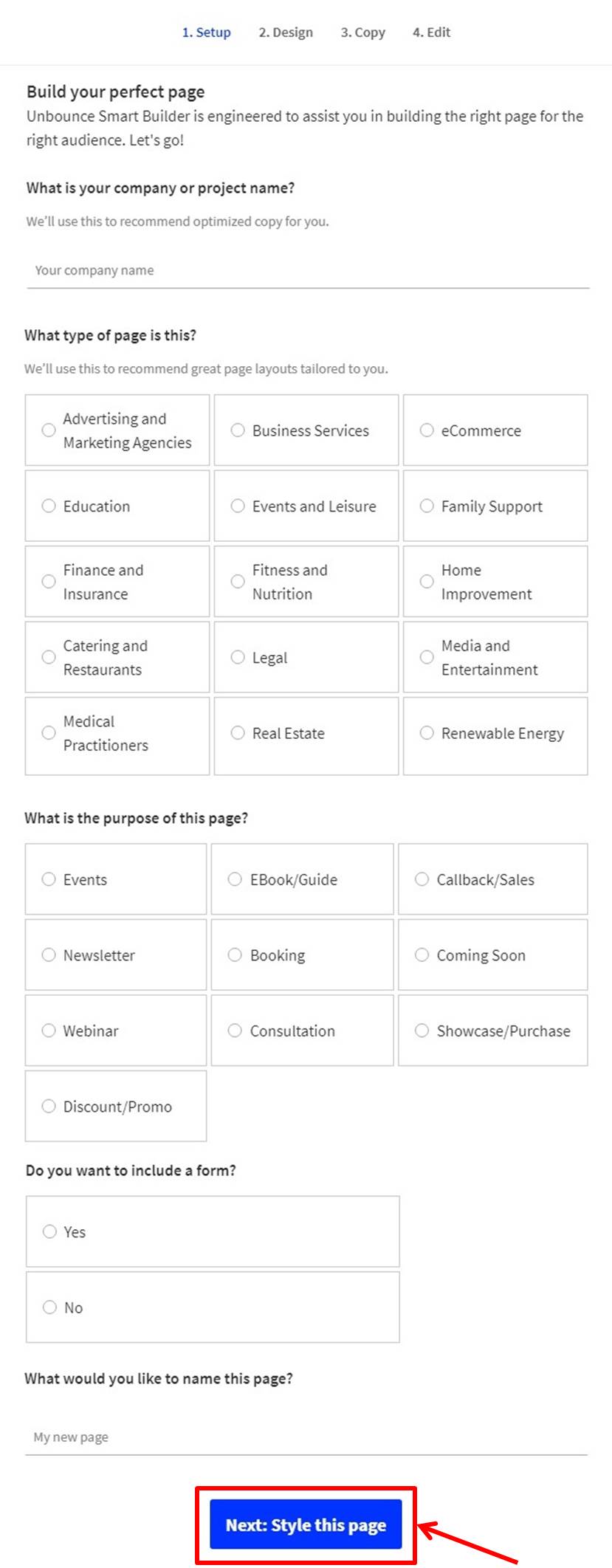
ランディングページの設定を行います。
ここでは質問に答えていきましょう。

項目は次の通り
| What is your company or project name? | プロジェクト名を入力 |
| What type of page is that? | ページのタイプを選択 |
| What is the purpose of this page? | ページの目的を選択 |
| Do you want to include a form? | フォームを追加するかどうかを選択 |
| What would you like to name this page | ページ名を入力
ホーム画面での表示に必要 |
全ての項目の入力ができたら「Next:Style this page」をクリックします。
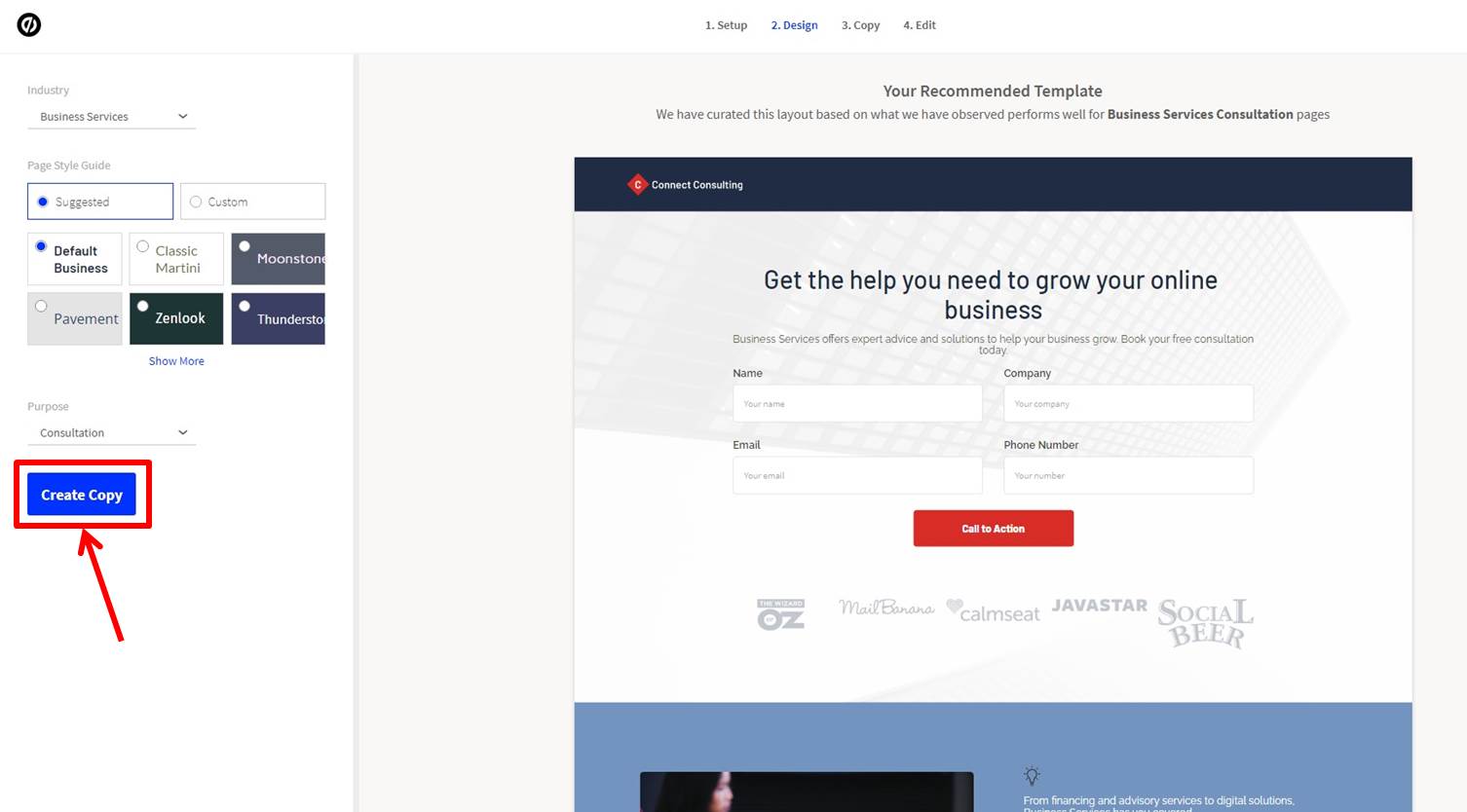
デザインテンプレートを選択します。
デザインが決まったら「Create Copy」をクリック。
デザインに関しては後からでも変更可能です。

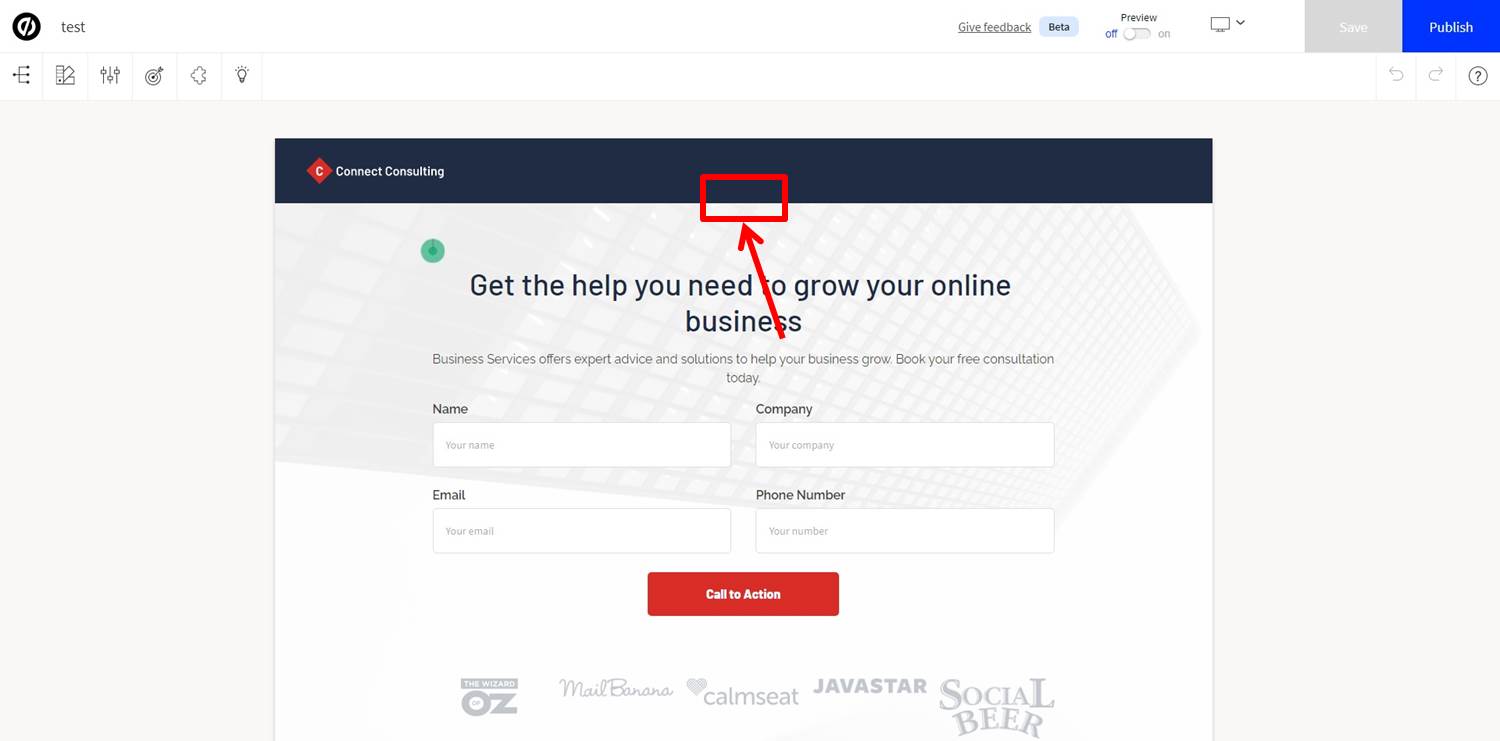
ランディングページに必要なパーツを追加していきます。
パーツを選択した時に現れる「+」ボタンをクリックします。

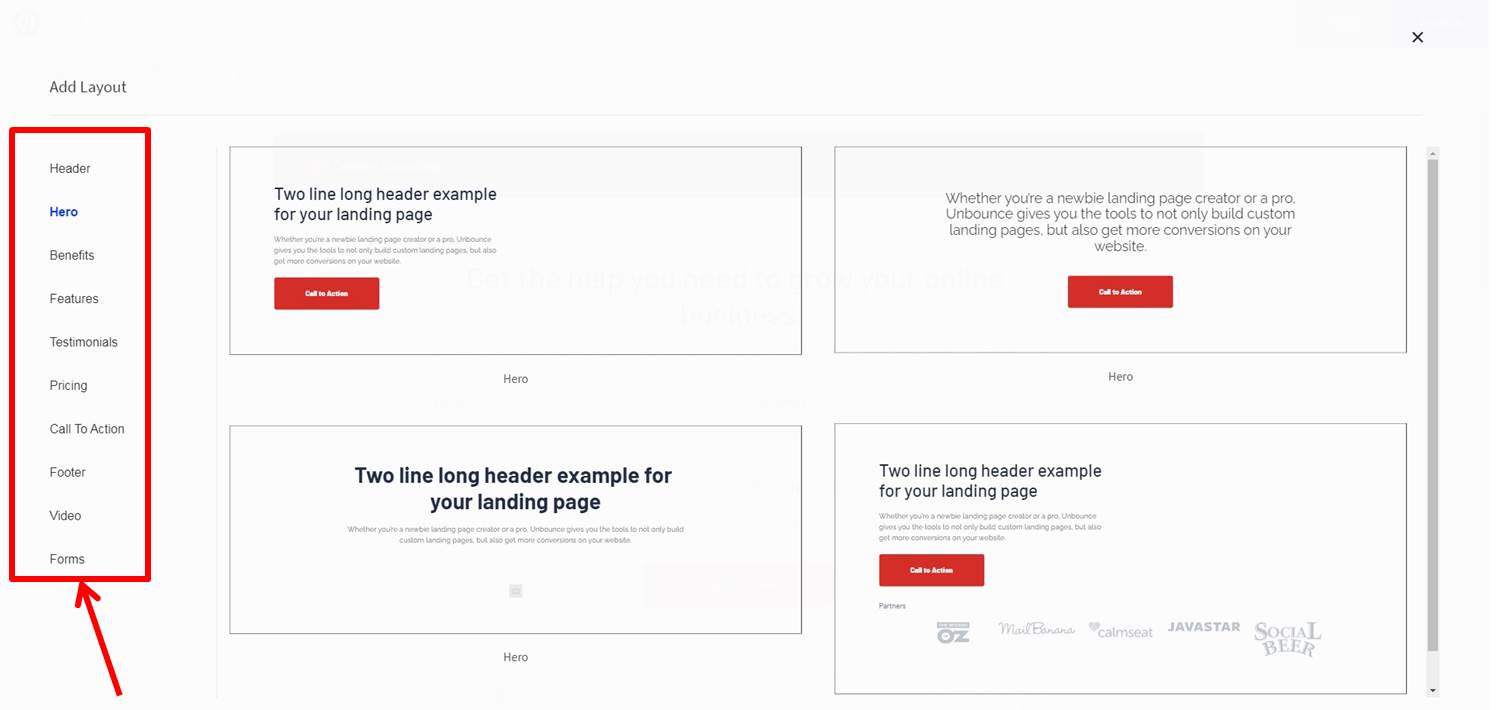
パーツを追加します。
各カテゴリーでデザインパターンがあるのでランディングページに合ったデザインを選びましょう。

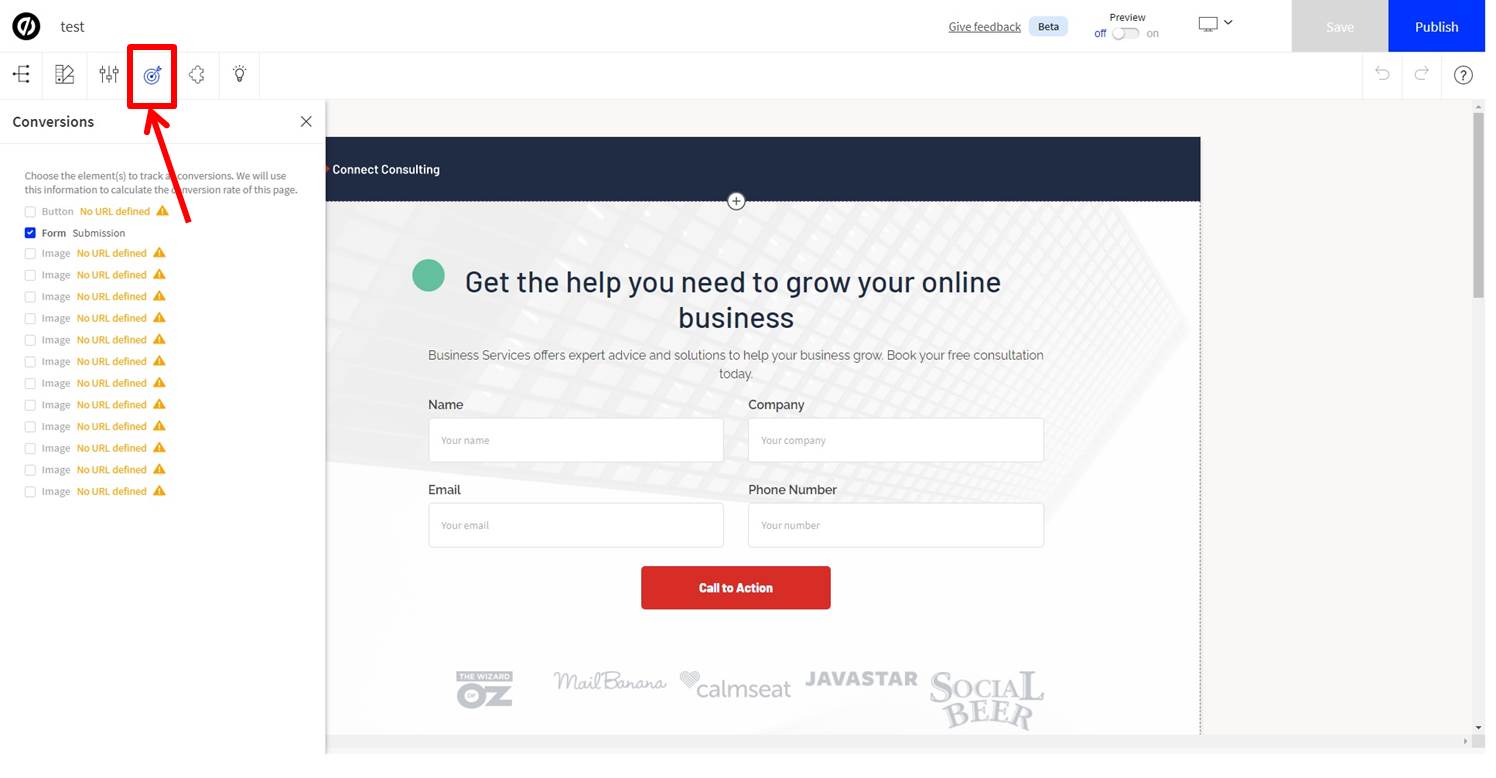
ランディングページのコンバージョンを設定します。
コンバージョンを設定することでボタンのクリックやフォームの送信数が計測可能です。
ランディングページを運用する上ではコンバージョンは必須なので忘れずに設定しておきましょう。
コンバージョンの設定は左上の的のアイコンから設定が可能です。

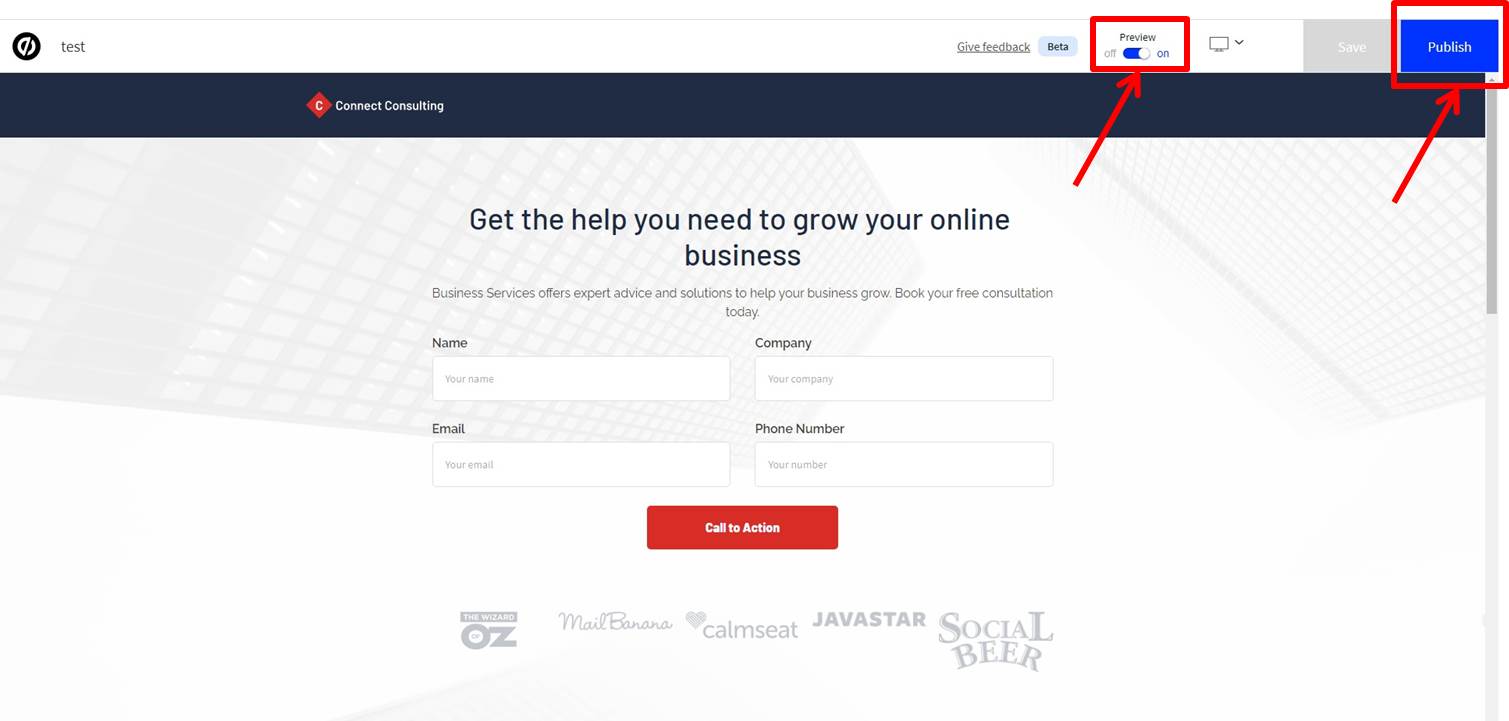
右上の「Preview」を「On」にすると作成したランディングページのプレビューが可能です。
プレビューの際はパソコン表示とモバイル表示の両方を確認しておきましょう。
プレビュー画面で問題がなければ「Publish」をクリックして公開します。

以上でランディングページの作成ができました。
Unbounceでランディングページを作成する方法については『Unbounceでランディングページを作成する方法』の記事をご覧ください。
Unbounceのよくある質問
 Unbounceのよくある質問をご紹介します。
Unbounceのよくある質問をご紹介します。
-
前の記事
記事がありません
-
次の記事

Swipe Pages(スワイプページズ)にログインする方法 2023.09.13